SUMMUN
Una plataforma de apoyo al aprendizaje.

UX / UI Case Study
Introducción
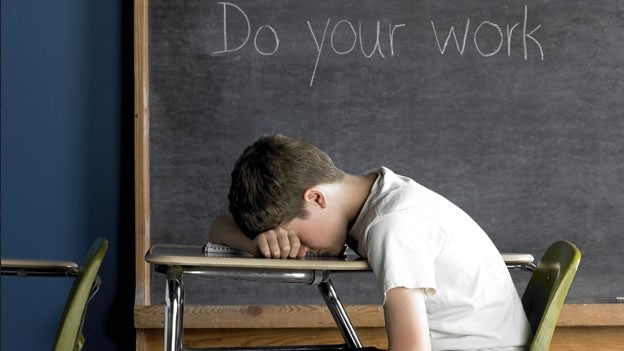
Dada la situación que ha vivido la enseñanza durante la pandemia en España, con cerca de 10 millones de alumnos en una situación de desamparo, el objetivo principal es ayudar a los alumnos y docentes en el proceso de aprendizaje híbrido y online, identificando sus pasiones, necesidades, gustos y con especial atención en la óptima experiencia de usuario de los estudiantes.
Investigamos cómo es en la actualidad el ecosistema en la enseñanza tradicional y los avances en edtech y nos pusimos en la piel de estudiantes del tercer ciclo de primaria, secundaria y bachillerato para identificar sus necesidades y proponer soluciones.
“Usar una aplicación de videollamadas como Zoom, Meet o Skype no es suficiente”.

Objetivos
Crear un producto digital de apoyo a la enseñanza con LEAN y UX.
1. Creación de contenidos. Alumnos y docentes, durante el tiempo lectivo presencial, investigarán y profundizarán sobre los temas que se traten en las asignaturas (ABI-Aprendizaje basado en la investigación).
Una vez adquiridos los conocimientos crearán sus propios contenidos (videos, podcast…) que les permitirá afianzar conocimientos, mejorar sus dotes comunicativas y perder el miedo escénico. Además, los contenidos siempre estarán disponibles en la plataforma para repasar en cualquier momento (Microlearning).
La duración de cada uno de los contenidos nunca debe superar los 8min.
2. Selección de contenidos ya creados. Además de la creación de contenidos propios, se puede seleccionar entre múltiples vídeos creados por expertos.
3. Validación de aptitudes. Los docentes podrán crear y/o seleccionar los test de validación de aptitudes que deberán realizar los alumnos online. (test, juegos, proyectos…)
4. Avance y seguimiento personalizado. Incluye funcionalidades innovadoras como la capacidad de detectar las fortalezas y debilidades del alumno, proponiendo recursos que van mas allá de lo estrictamente necesario en casos de niños avanzados, así como recursos de refuerzo en casos de necesidad.
5. Panel de control de avance. El docente tendrá acceso a un panel que le permitirá ver a tiempo real el avance de cada alumno.
6. Tecnología edtech. Realidad aumentada, realidad virtual, machine learning, ABI, gamificación … son algunas de las tecnologías y métodos sobre los que se sustenta el ecosistema.
El proceso
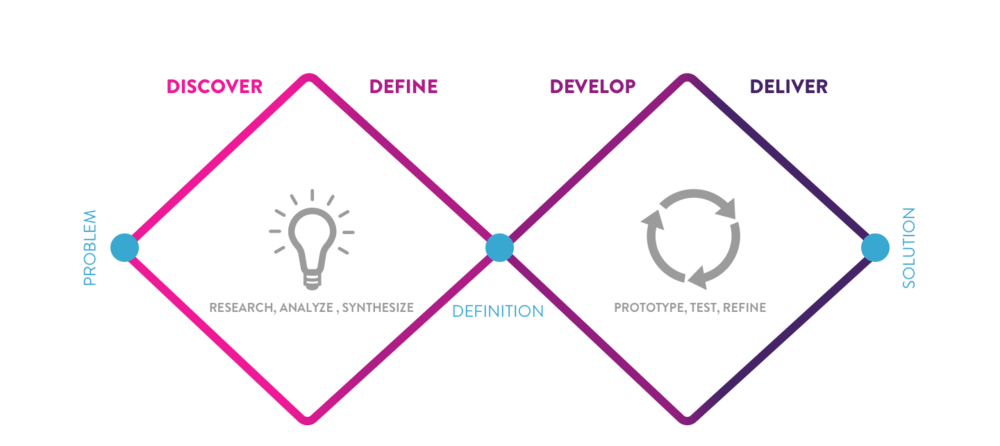
Se va a diseñar un producto digital con LEAN y UX, por lo que tendremos muy en cuenta el Design Thinking, la filosofía LEAN y las metodologías ágiles.

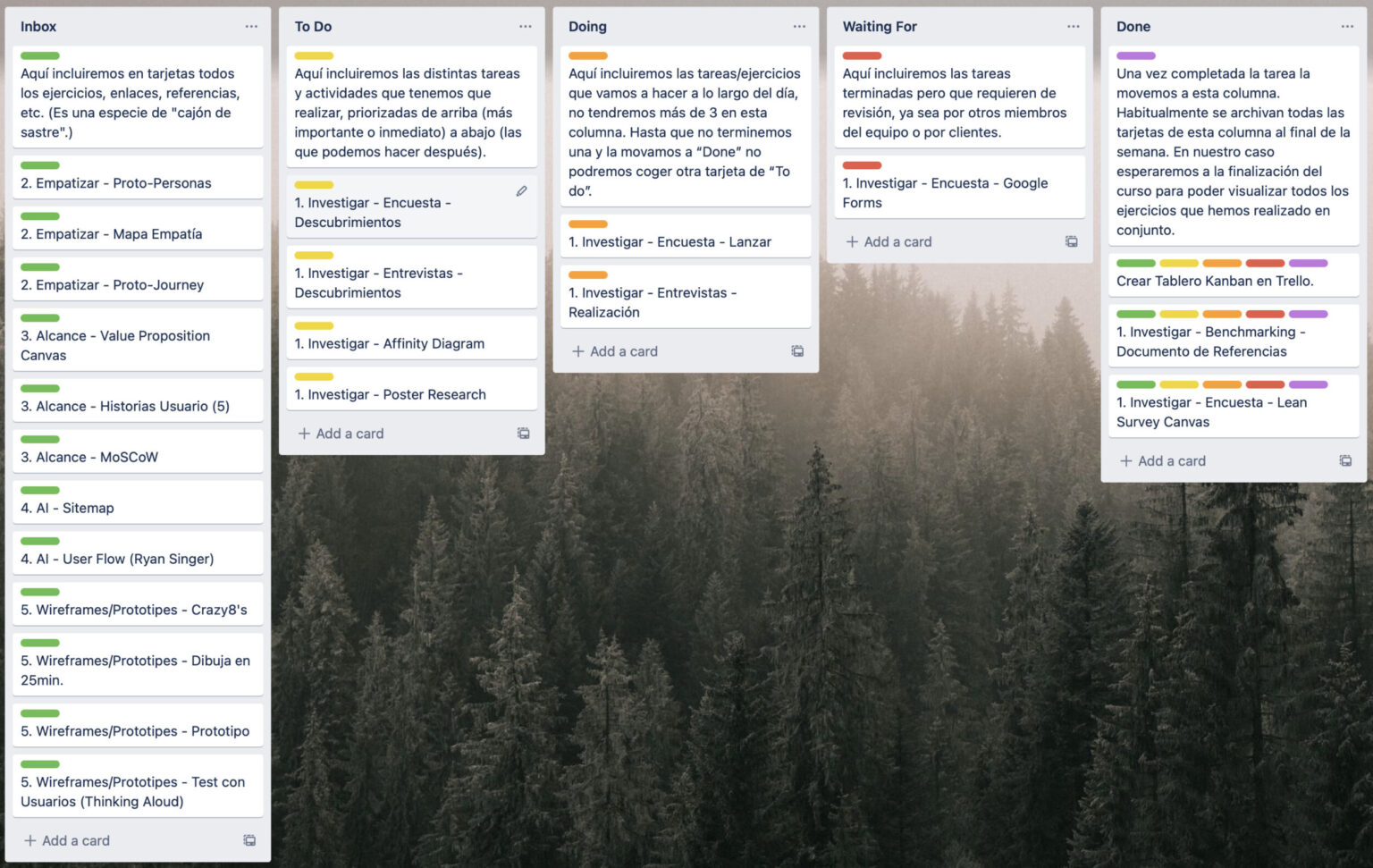
Lo primero que hago en todos nuestros proyectos de creación de productos digitales es un tablero Kanban que nos ayudará en el seguimiento, asignación y estado de cada una de las fases y tareas asociadas. Lo ideal es crear un tablero físico si se dispone del espacio suficiente, en caso contrario, también existe la alternativa digital usando Notion o Trello.

1. Investigar. UX Research
El research o investigación es una etapa clave en la creación de un producto digital, ya que ayuda a sumergirnos por completo en la temática y problemática a la que nos vamos a enfrentar. Gracias al uso de una serie de metodologías de investigación conseguiremos ahorrar tiempo y dinero, ya que los datos obtenidos permitirán validar o descartar ideas antes de que sean implementadas.
El mercado objetivo de SUMMUN es, en primer lugar, los alumnos quienes necesitan de productos digitales novedosos que les ayuden en su proceso de aprendizaje. Por otro lado, los docentes, que podrán apoyarse en plataformas modernas y del agrado de los alumnos para personalizar y seguir su avance.
Hipótesis inicial
Tras elaborar una investigación general comenzamos a definir la hipótesis a validar en la investigación.
Creemos que los estudiantes con edades comprendidas entre 10 y 18 años necesitan de nuevas herramientas digitales que les apoyen en el proceso de aprendizaje, herramientas que se adapten tanto al modelo actual de enseñanza como a las tendencias y formas de comunicación actuales. Un ecosistema totalmente personalizado, fácil, sencillo de usar y a la vez motivador.
Benchmark
La primero que se realizó fue un análisis exhaustivo de la competencia que permitirá comprender mejor el panorama competitivo y nos enseñará las buenas y malas prácticas aplicadas dentro del sector.
Esta herramienta es clave para aprender de los pain points detectados en otros productos y patrones y tenerlos en cuenta cuando construyamos nuestro propio producto.
Los datos obtenidos de todos los productos analizados se engloban en un Document Research al que poder acudir en cualquier momento.

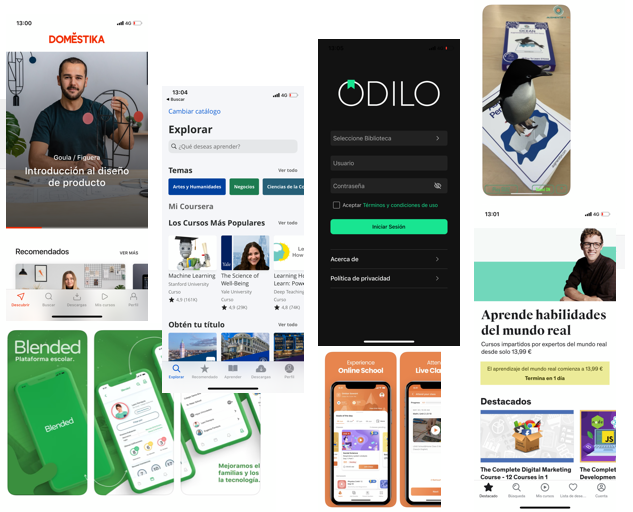
Se analizaron distintas plataformas dedicadas a la enseñanza, algunas enfocadas a la etapa escolar y otras a la enseñanza online, además, se han analizado algunos productos digitales que incorporan soluciones novedosas y buenas prácticas que podrían ser de gran ayuda o inspiración.
Coursera, Odilo, Domestika, Blinklearning, Udemy, Blended, Augmentify It, Lead, Thick Done…
Descubrimientos del benchmarking
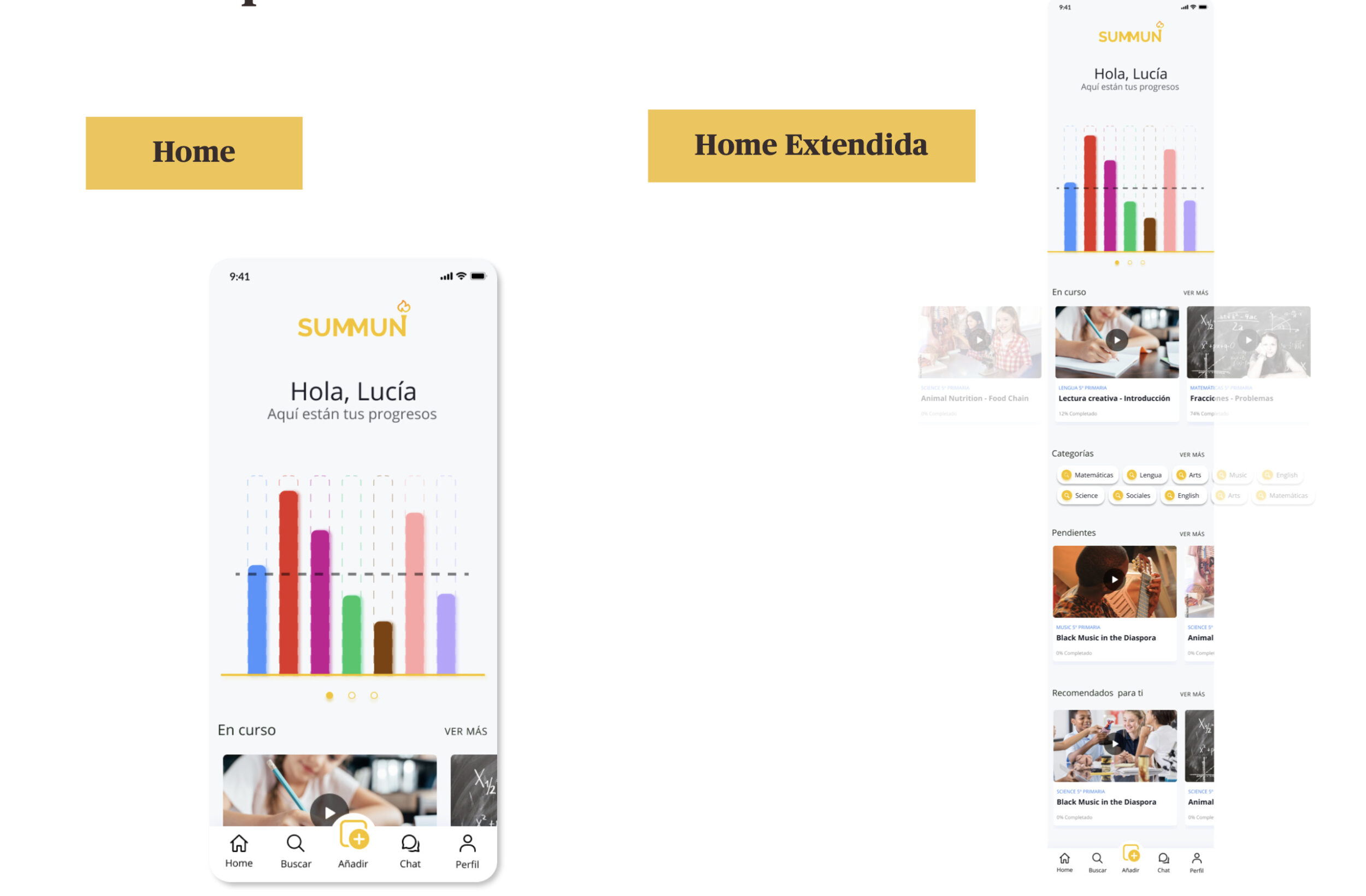
- Home con datos relevantes y un largo scroll vertical, además incluir elementos secciones con scroll horizontal. Este modelo de Home con scroll mixto posibilita tener mucha información sin llegar a ocasionar desbordamiento cognitivo.
- Uso de los elementos tecnológicos de los dispositivos para proporcionar una óptima experiencia de usuario (cámara, giroscopio…).
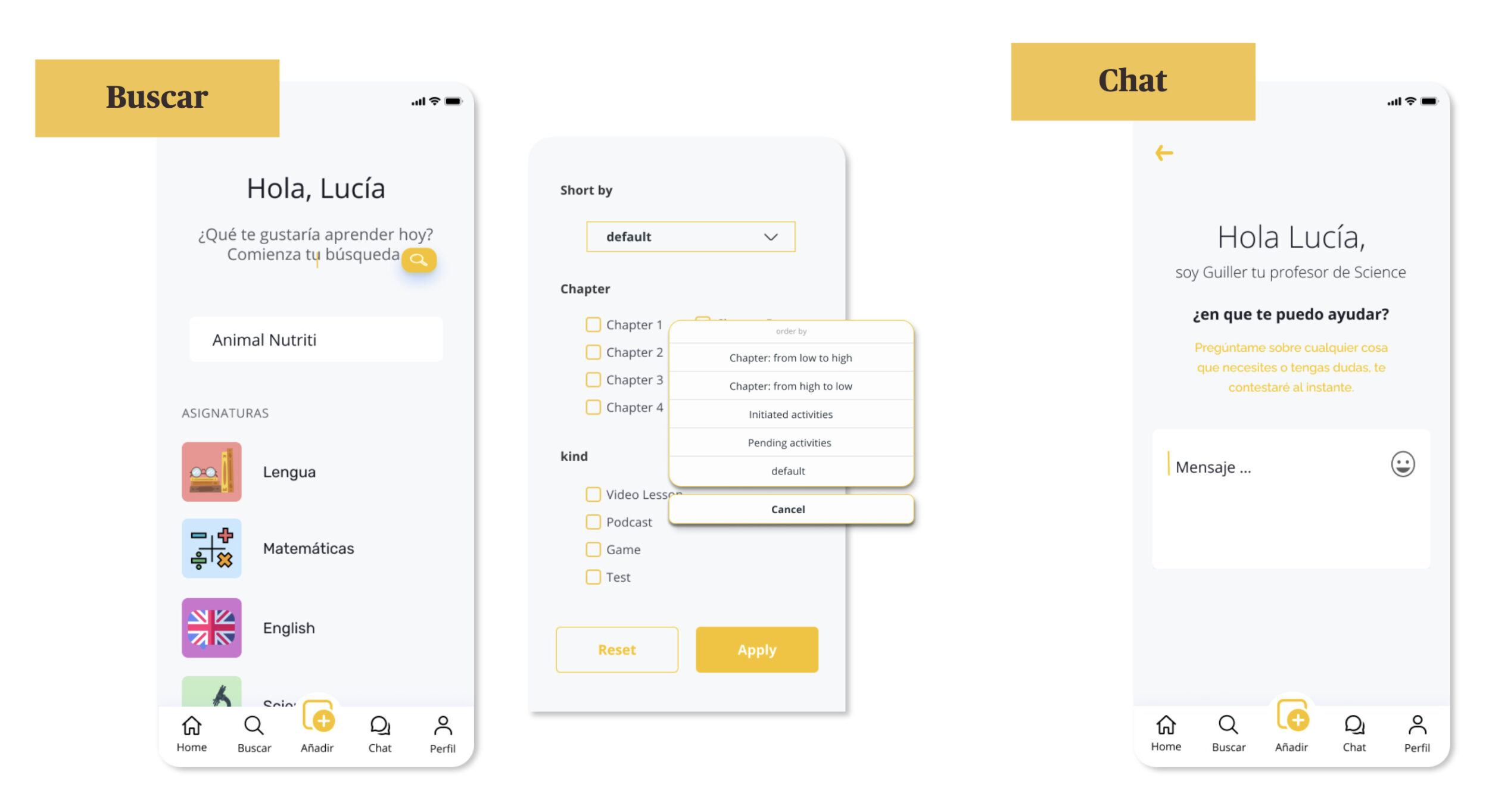
- Bottom navigation como centro de la navegación. Permitirá siempre tener visible la Home y Buscar entre otros.
Interfaz plana y limpia, con bastante “aire” para no saturar. Apoyarse en un color de acento.
Navegación plana y poco profunda, que se llegue a cualquier sitio con unos pocos “clics”.
Incorporar elementos que atraigan la atención del público objetivo (Logros/medallas, juegos, realidad aumentada, crear los propios contenidos de la clase como pueden ser vídeos y podcast).
- Avance Lineal y Secuencial por el contenido. Solo se habilitan las siguientes secciones cuando se han realizado y superado las anteriores.
Encuestas
Mediante las encuestas podemos recopilar datos cuantitativos sobre lo que piensan los usuarios acerca del tema que estamos tratando.
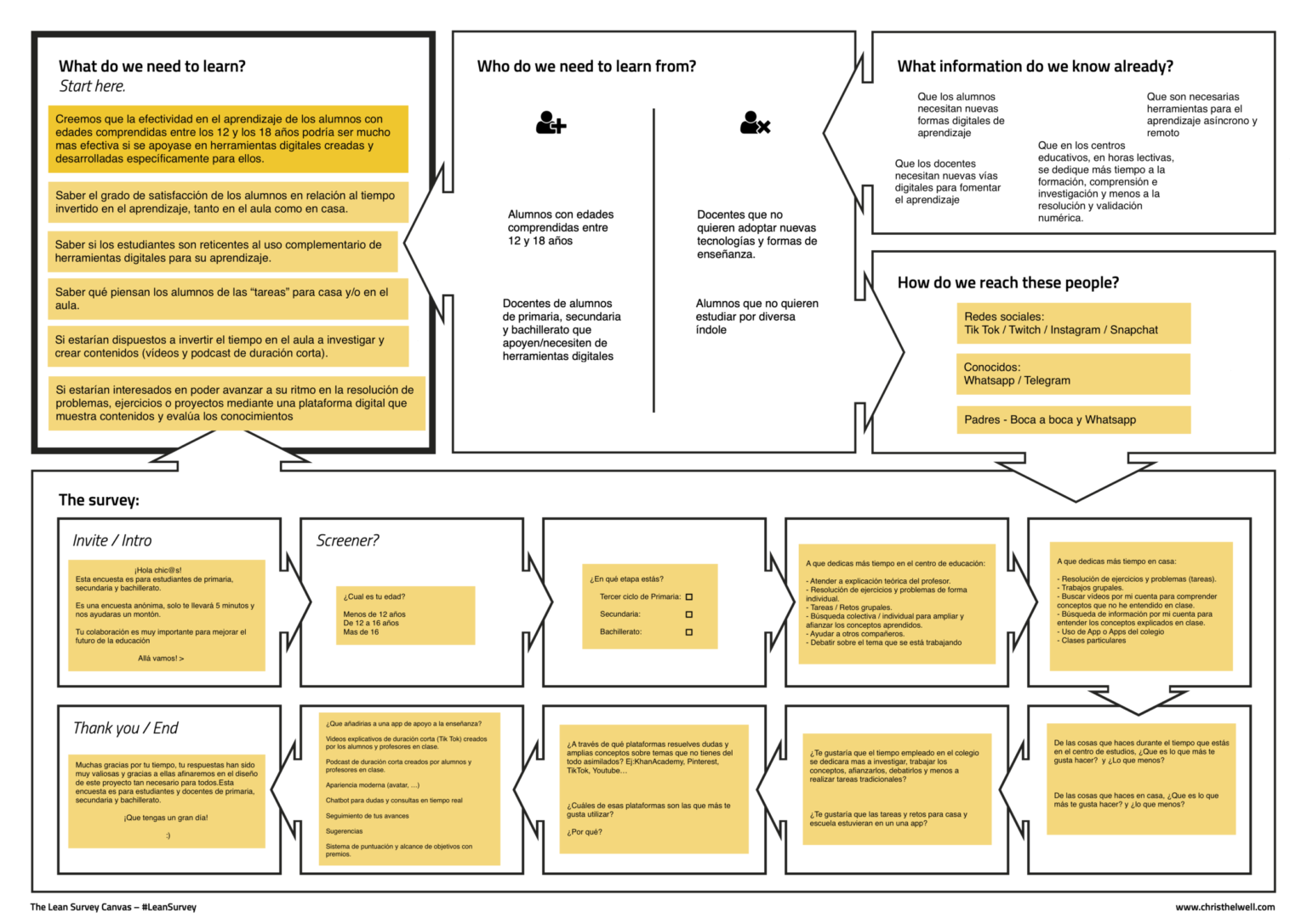
Se realiza un Lean Survey Canvas para definir las preguntas que, posteriormente, queríamos hacer en la encuesta, focalizando en lo que queríamos aprender.
“Las encuestas no sirven para nada si no sabes a quién le vas a preguntar y qué información deseas obtener”
Se encuestó de forma online a 86 estudiantes de los tres grupos (tercer ciclo de primaria, secundaria y bachillerato), prestando especial atención con los mas pequeños para realizar la encuesta de forma amena y utilizando un lenguaje acorde a su edad para las preguntas.
En una primera fase (posteriormente se iterará para mejorar) se realizan preguntas genéricas para los 3 grupos.
Lean Survey Canvas

Descubrimientos de las encuestas

- Un 70% de los encuestados no dispone de una aplicación de apoyo al aprendizaje online o híbrida en su centro.
- Al 95% de los encuestados les gustaría tener una plataforma donde ellos mismos con sus docentes puedan crear los contenidos de aprendizaje.
- El 98% preferirían que el tiempo en clase se dedicará a asimilar e investigar conceptos.
- Más del 95% usaría el ecosistema para la resolución de ejercicios, validación de aptitudes y repaso de conceptos.
Entrevistas
Entrevistas con duraciones de entre 15 y 30 min. En función de la edad.
Se realizan entrevistas siguiendo la estructura de un guión de UX Research y se graban para, posteriormente, analizarlas al detalle.
Se entrevistan a 6 estudiantes y 6 profesores (Primaria, Secundaria y Bachillerato) de distintos centros y comunidades, y con perfiles socioeconómicos distintos.
Descubrimientos de las entrevistas
- Los participantes manifestaron su predisposición para usar herramientas digitales, que amenicen y les guíen en su aprendizaje desde casa.
- Malestar generalizado entre los alumnos de bachillerato y secundaria, con la forma tradicional en la que se siguen mandando “tareas” para casa.
- Sensación de desamparo cuando afrontan un problema o tema desde casa del que desconocen la solución o respuesta. Acentuado durante la pandemia.
- Reconocen su facilidad para asimilar el funcionamiento y las formas de comunicación adoptadas por las redes sociales y Apps de actualidad.
- En todos los casos se manifiestan a favor de dedicar mas horas en el centro educativo a asimilar conceptos, debatir dudas, crear escenarios e investigar sobre el tema en cuestión y menos tiempo en el centro educativo dedicado a realizar tareas.
- Prefieren apoyarse en una plataforma para afianzar conceptos, resolución de problemas y validación de conceptos aprendidos.
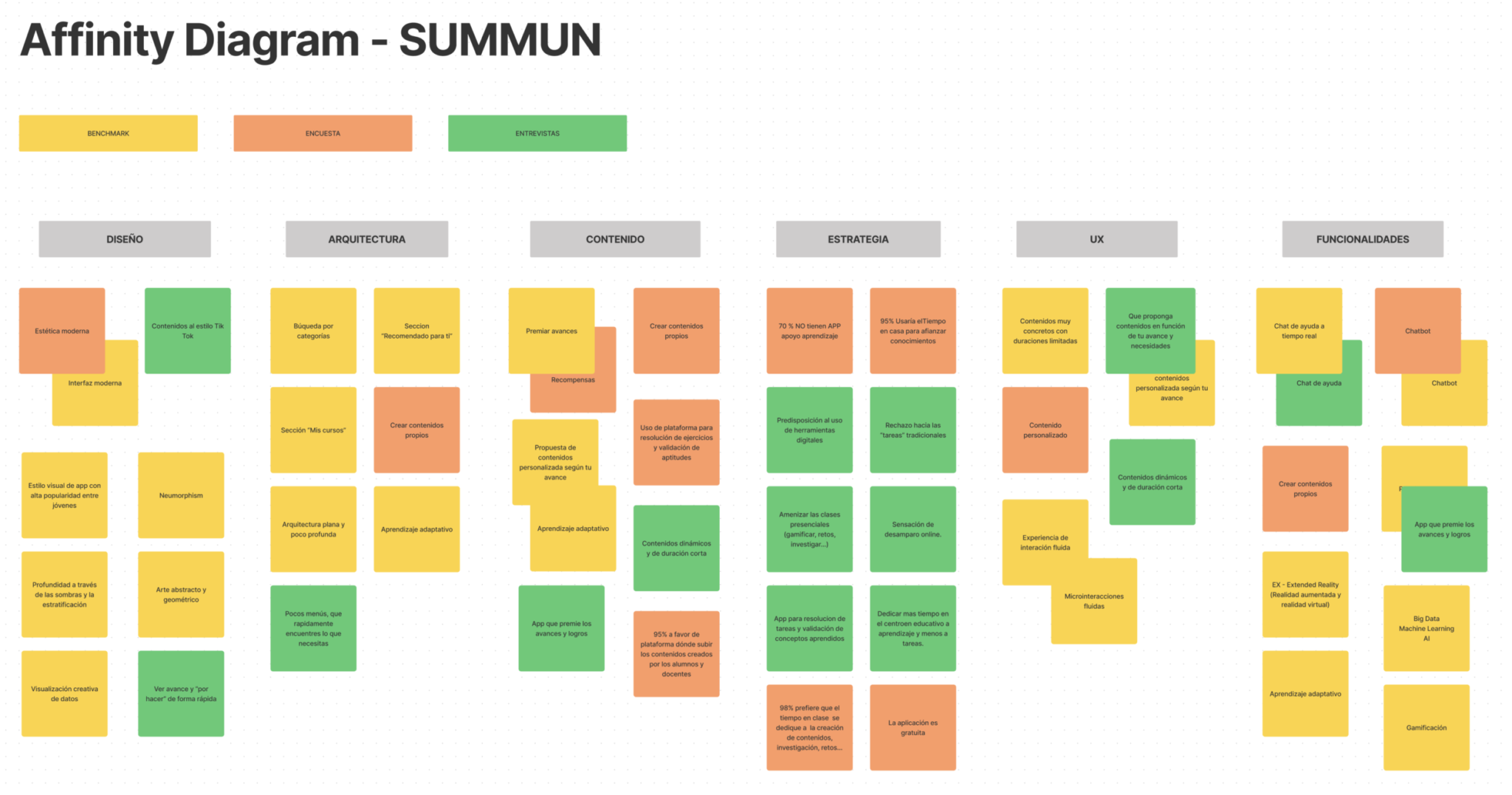
Affinity Diagram
Una buena forma de recopilar, visualizar y organizar los datos, ideas y percepciones obtenidos durante la fase de Research, es el Diagrama de Afinidad, una herramienta de Design Thinking (primer diamante del doble diamante).

Al tratarse de un nuevo producto digital no se disponen de datos relativos a investigación heurística, métricas de hotjar o SEO.
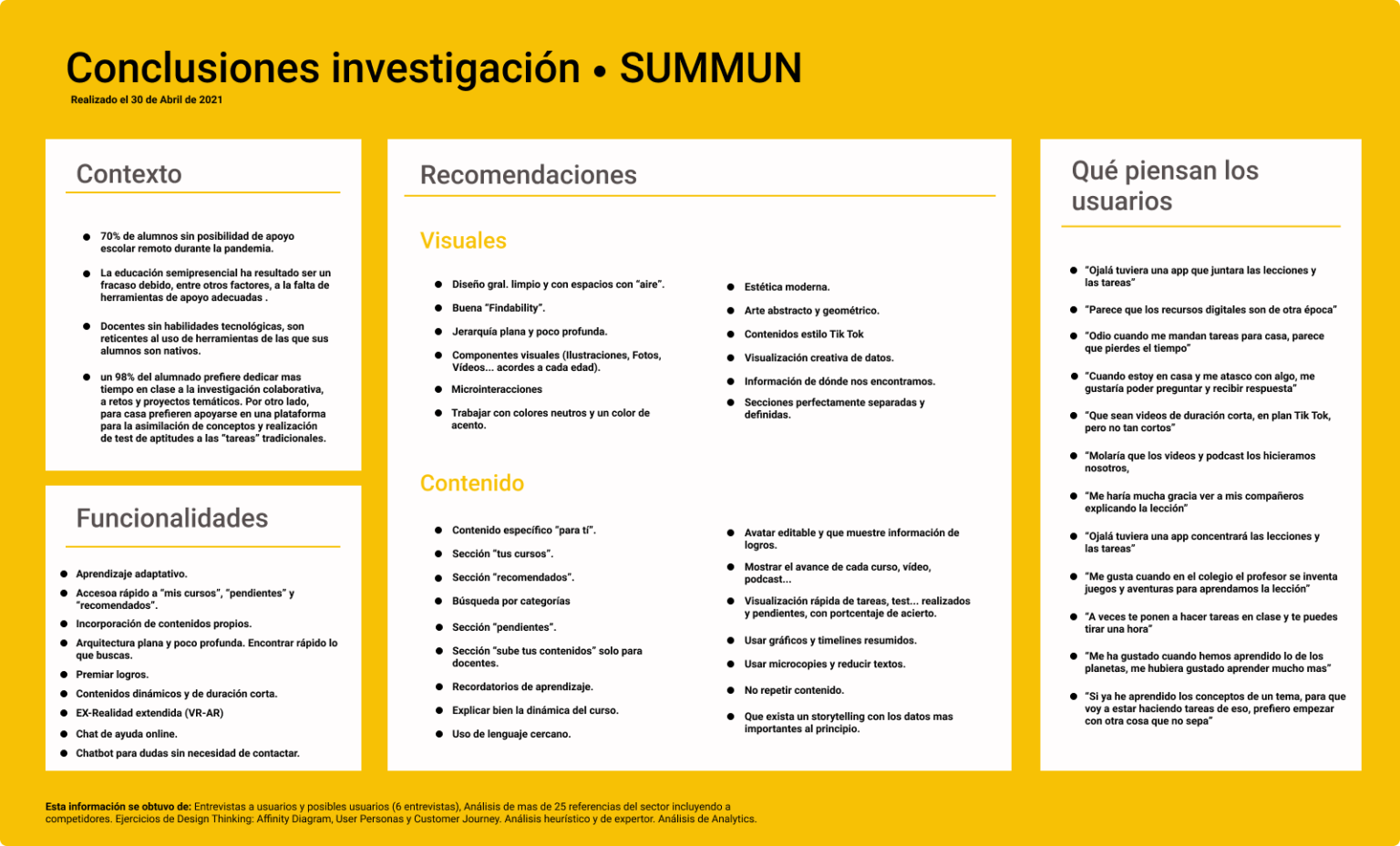
Poster Research
El Poster Research es el documento que resume los descubrimientos mas importantes de toda la investigación.
Como se sigue la metodología LEAN, lo importante es la efectividad, por ello, no se debe invertir mucho tiempo en el diseño visual del poster ya que lo importante es el contenido/descubrimientos. “Hay que trabajar rápido y con efectividad”.

2. Empatizar
Se realiza un proto-personas y un mapa de empatía que fueron de gran ayuda para entender las emociones de los usuarios (estudiantes del segundo ciclo de primara, secundaria y bachillerato).
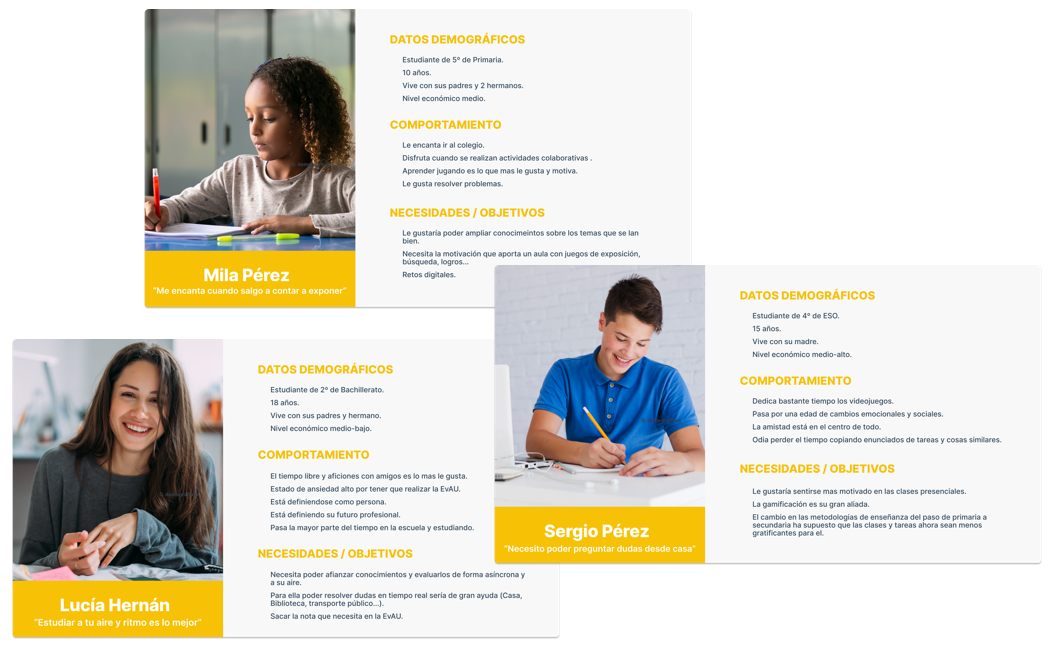
Proto Personas
Gracias a la elaboración del Proto-Personas (versión reducida del User-Personas), podemos crear arquetipos que representan los perfiles de los distintos grupos de usuarios potenciales de nuestro producto.
Este ejercicio permitirá validar de forma recurrente y desde el pensamiento de los usuarios cada decisión que se tome.

En este caso decidimos crear tres. Mila, una alumna de tercero de primaria a quien le encanta ir al colegio y aprender. Sergio, alumno de 4ºESO aficionado a los videojuegos y en plena fase de cambios emocionales y sociales. Por último, Lucía, una alumna de 2º de Bachillerato quien anda preparando la EvAU y está agobiada por que tiene que decidir por donde encaminar su futuro.
Mapa de Empatía
Un Mapa de Empatía es un recurso del Design Thinking que nos permite crear una visión común sobre los pensamientos, necesidades e influencias de nuestros usuarios.
“Ahora nos introducimos en la mente del usuario para ver cómo piensa”.

Usamos filosofía LEAN, por lo que tanto en el Poster Research como en el Mapa de empatía, se trata de hacer un ejercicio colaborativo donde lo importante es la información y no el diseño. Hay que huir de los diseños muy elaborados para este tipo de documentos, acaban poniendo el foco en el diseño y no en el contenido.
“Ya tendremos tiempo de diseñar cuando se creen los prototipos de alta fidelidad”.
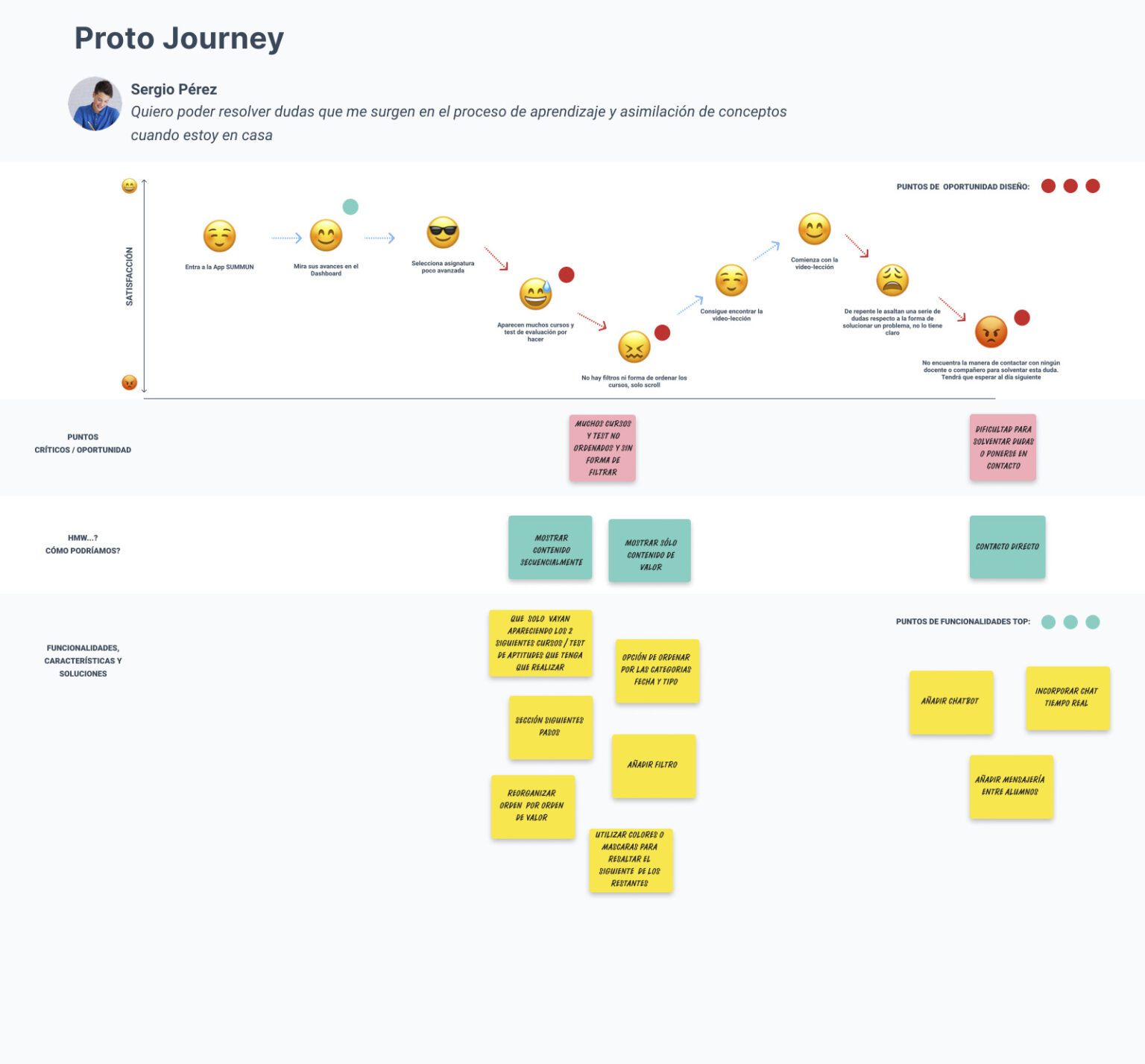
Journey Map
Es hora de representar de manera visual un proceso entre nuestro usuario y nuestro producto.
Hay que ponerse en la piel del usuario, ver que siente, en la consecución de passo que debe realizar para conseguir algo. Es una buena herramienta para sacar funcionalidades.
Siendo fieles a la filosofía LEAN realizaremos un proto-journeys, versión reducida y optimizada de los típicos user journeys.
“Hay que utilizar el mínimo texto posible”.

3. Alcance del proyecto
Después de generar muchas ideas y soluciones, es momento de quedarnos solo con las funcionalidades que aporten más valor.
MVP (Producto mínimo viable)
Se trata de crear una versión del producto, lo más pequeña posible, de forma que nos permita validar la hipótesis obteniendo la mayor cantidad de aprendizaje sobre los usuarios/clientes con el menor esfuerzo posible.
Hay que huir de la Feature Creep que es la tendencia de ir añadiendo cada vez más y más funcionalidades y características que lo único que hacen es estropear la UX de nuestro producto.
“Añadir unicamente las funcionalidades y características necesarias
para que los usuarios cumplan sus objetivos”

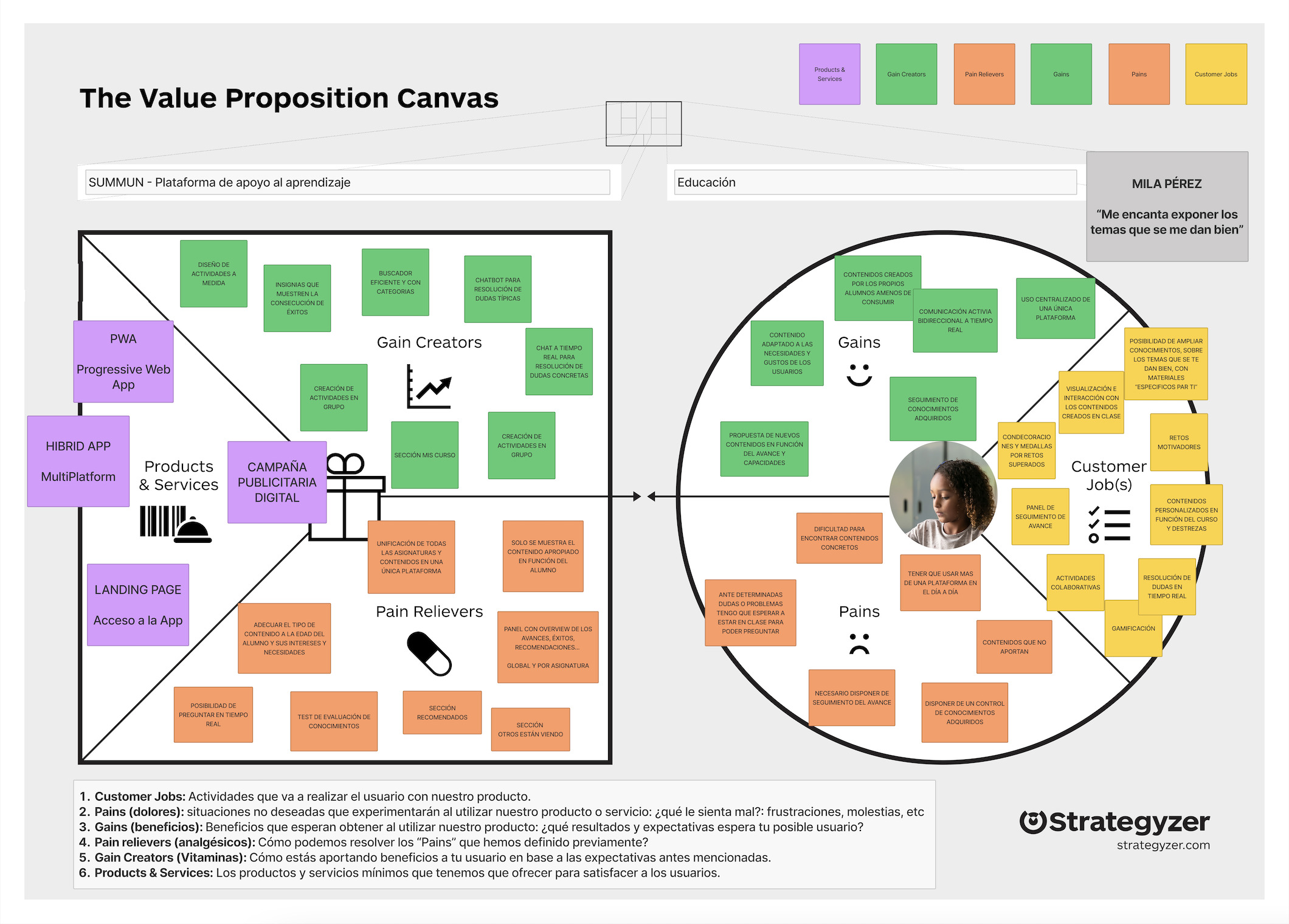
Value Proposition Canvas
Con esta herramienta podremos entender, analizar y mejorar la propuesta de valor y funcionalidades de nuestro producto desde lo que ve y siente el cliente.
No hay que olvidar que lo más importante de una idea de negocio es el cliente, por ello, entender al futuro cliente, ponernos en su piel, comprender sus pain points y crear una solución que traiga satisfacción a sus necesidades es clave.

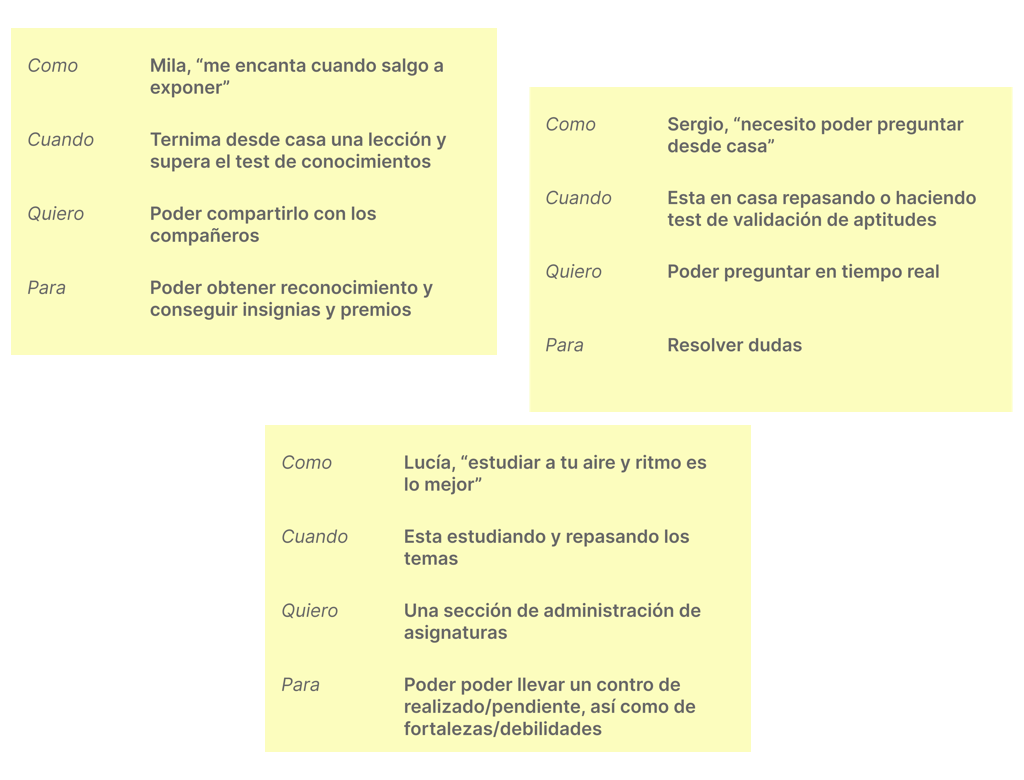
User stories + Jobs to be done
Las metodologías ágiles utilizan “historias de usuario” como la herramienta principal para identificar los requerimientos y necesidades de los usuarios.
En esta ocasión, siguiendo la propuesta de Elastics Heads, hemos utilizado el esquema típico de las historias de usuario y le hemos añadido del Job Story el contexto de usuario, quedando de la siguiente manera:
• Como [Rol/Persona]
• Cuando [Situación/Necesidad]
• Quiero [Descripción de la funcionalidad]
• Para conseguir [Descripción de un beneficio o consecuencia]

Priorizar tareas - MoSCoW
4. IA- Arquitectura de la Información
La Arquitectura de la Información (AI) es el arte y la ciencia que se encarga principalmente de organizar y nombrar los contenidos de un producto digital de una forma clara. También es la responsable de proporcionar una manera sencilla de encontrar y acceder a dichos contenidos contenidos.
“La arquitectura de la Información se centra en hacer que la información se entienda y se pueda encontrar”. Louis Rosenfeld
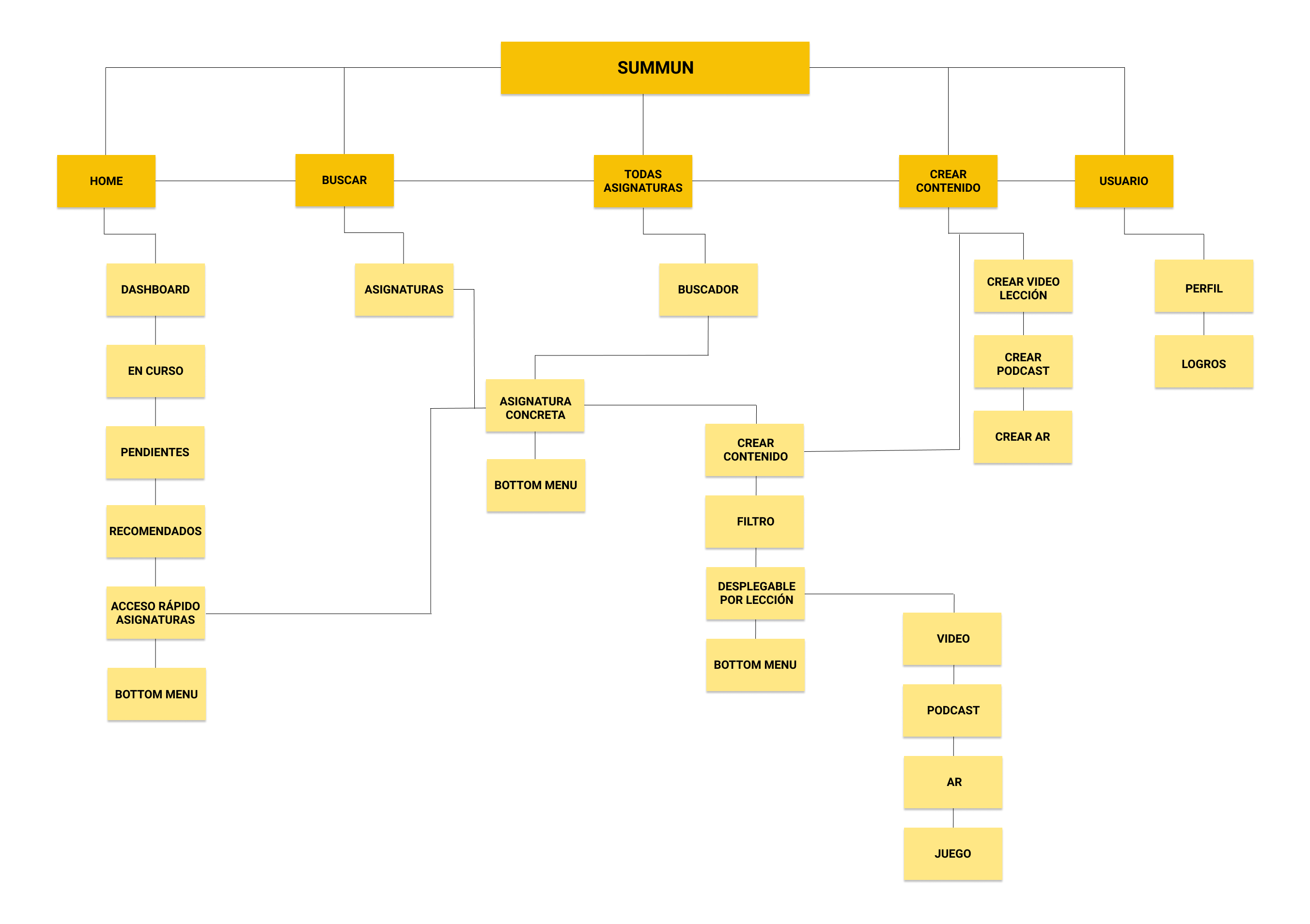
SiteMap
El SiteMap nos ayudará a organizar el contenido dentro de nuestro producto digital. Siguiendo las buenas prácticas de el libro del oso polar “Information Architecture for de World Wide Web” debemos conseguir una navegación plana y poco profunda, que en unos pocos pasos lleguemos a cualquier sitio.

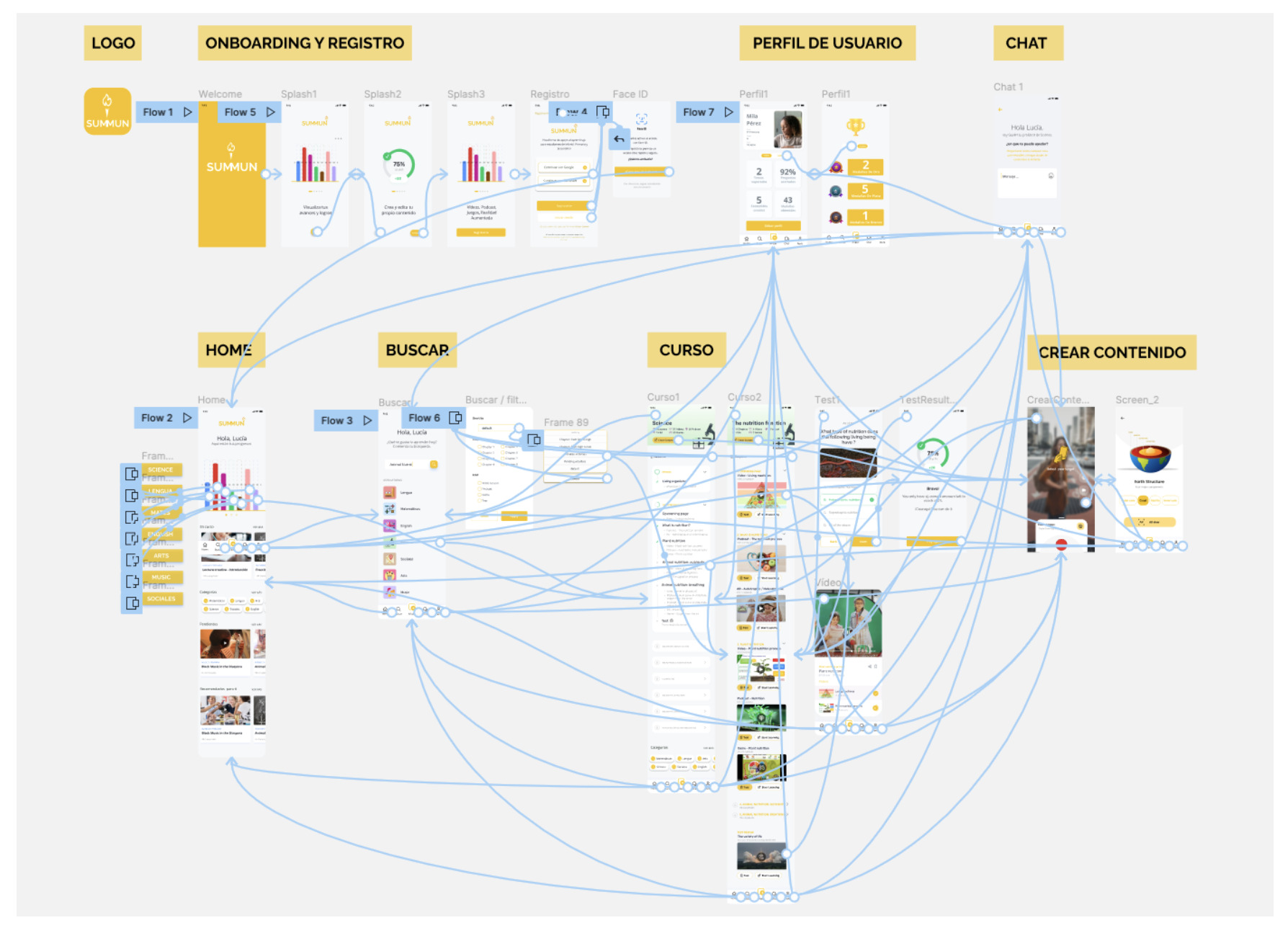
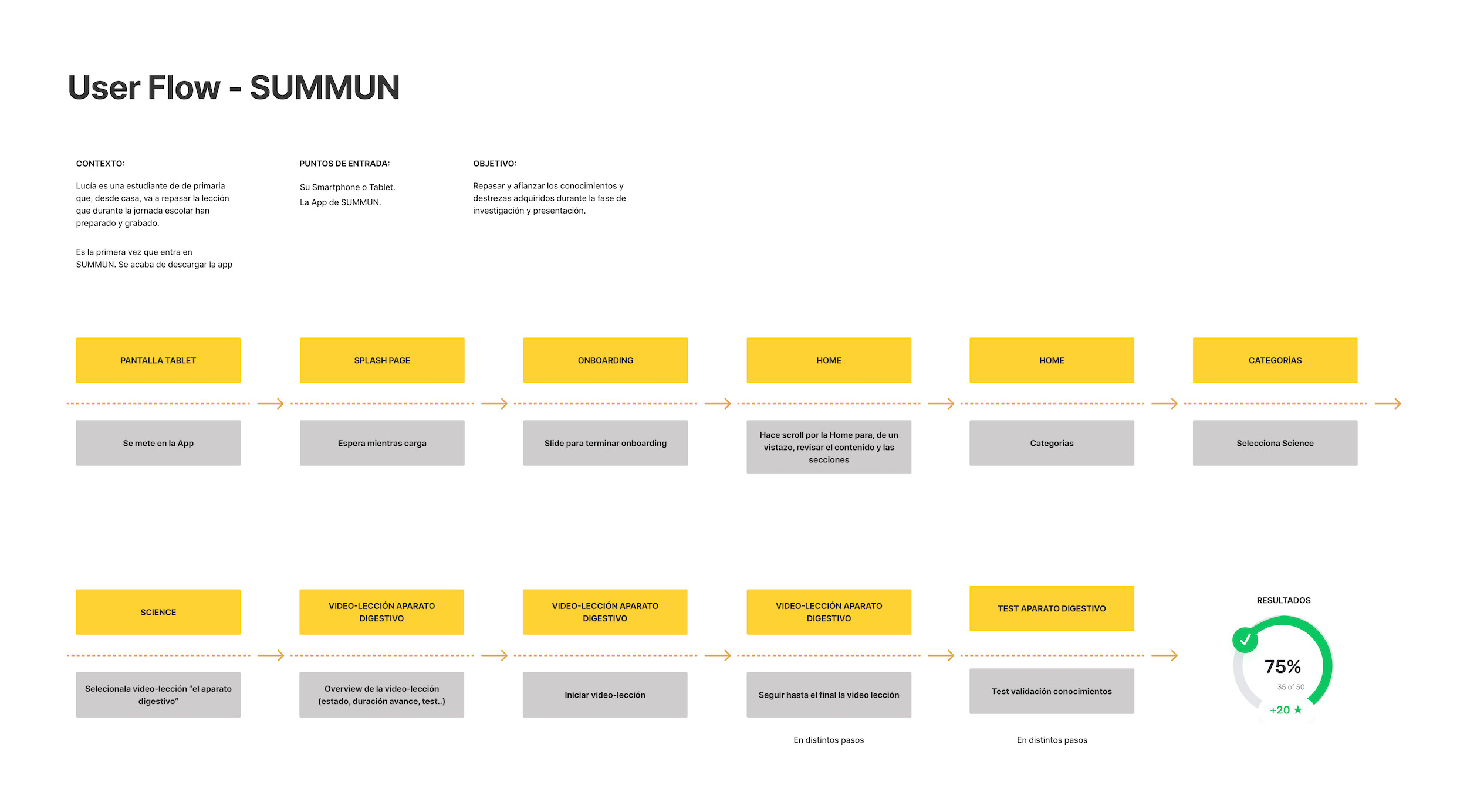
User Flow
Los flujos de usuario os ayudarán a visualizar el camino que los usuarios hacen para completar una tarea. A diferencia de los User Journey aquí no se trata de ponerse en la piel del usuario, no sabemos como se siente.

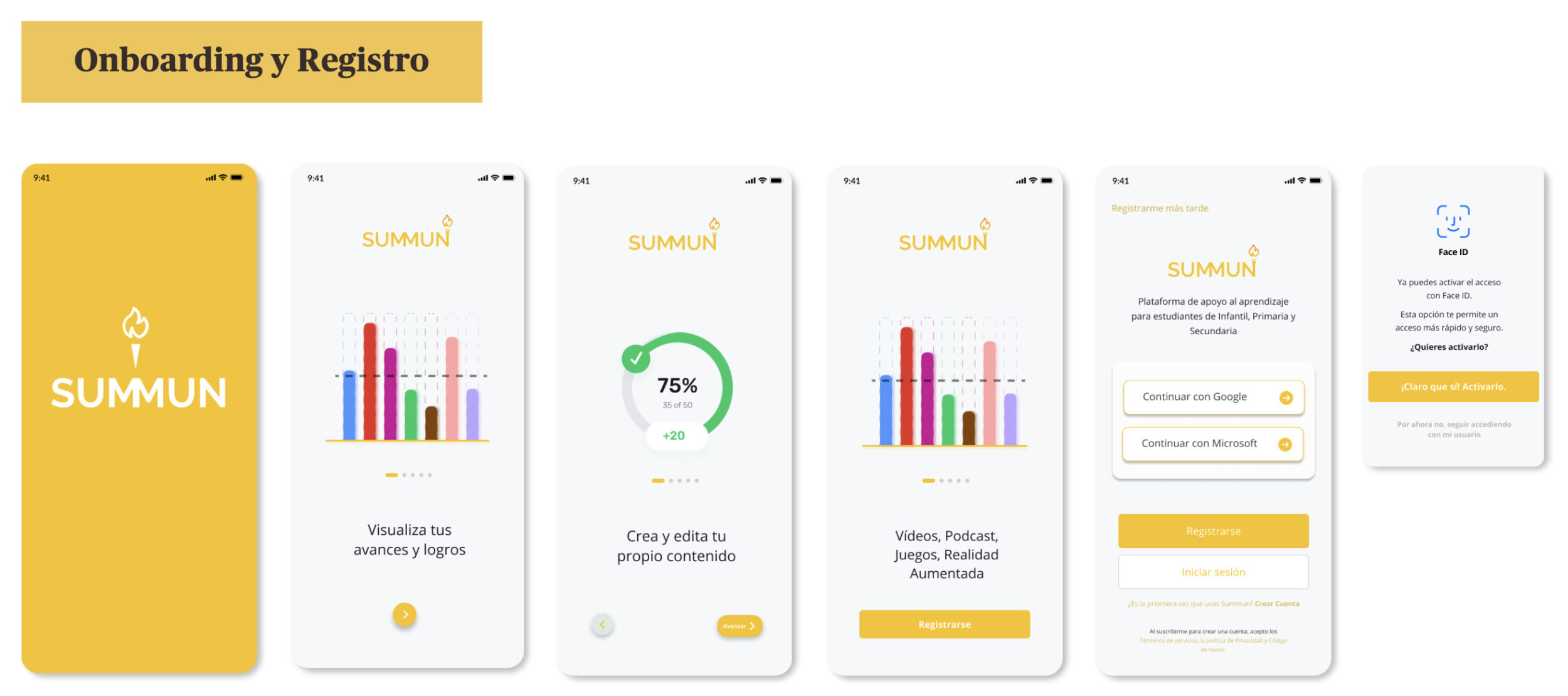
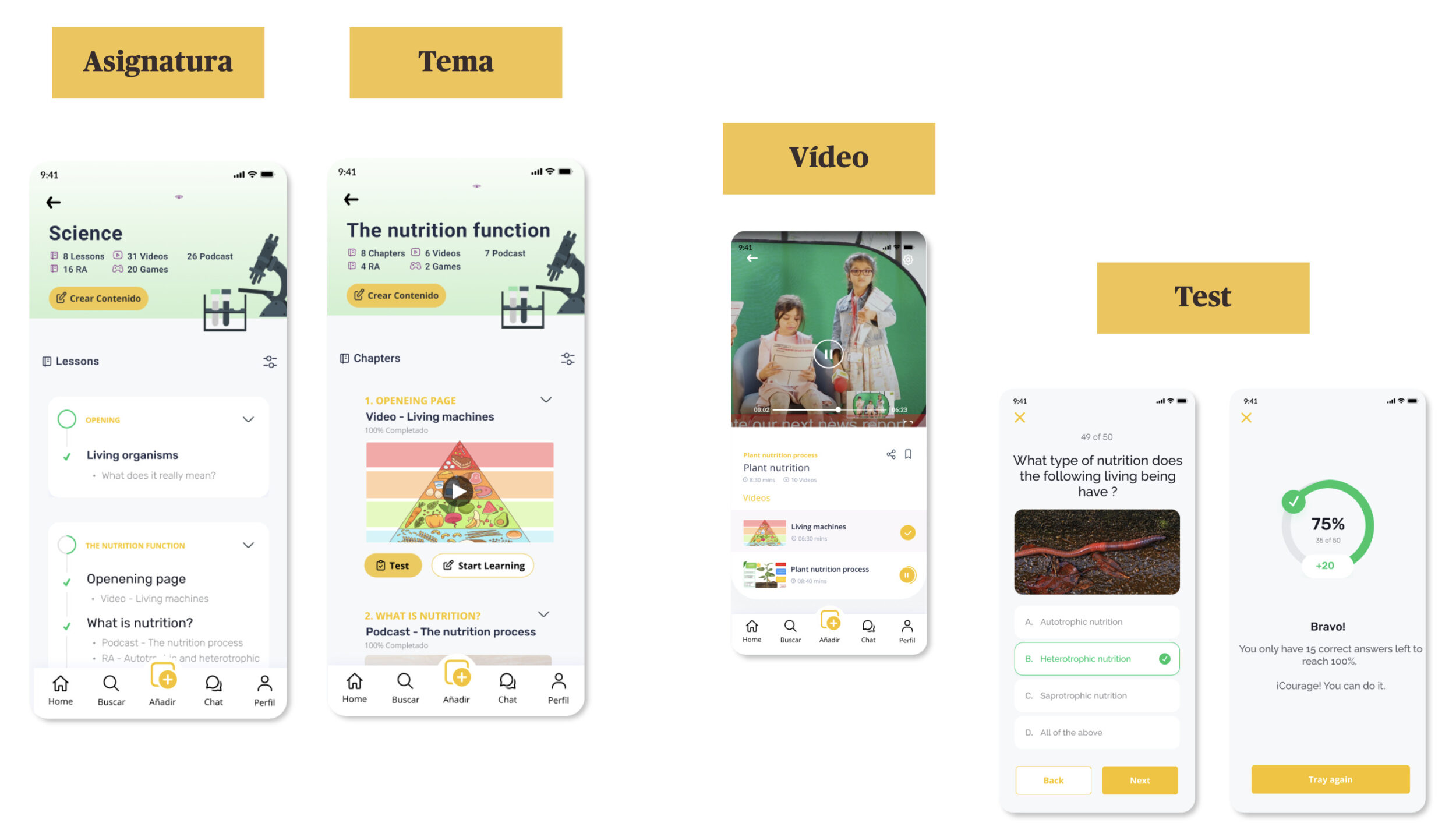
5. Prototipado
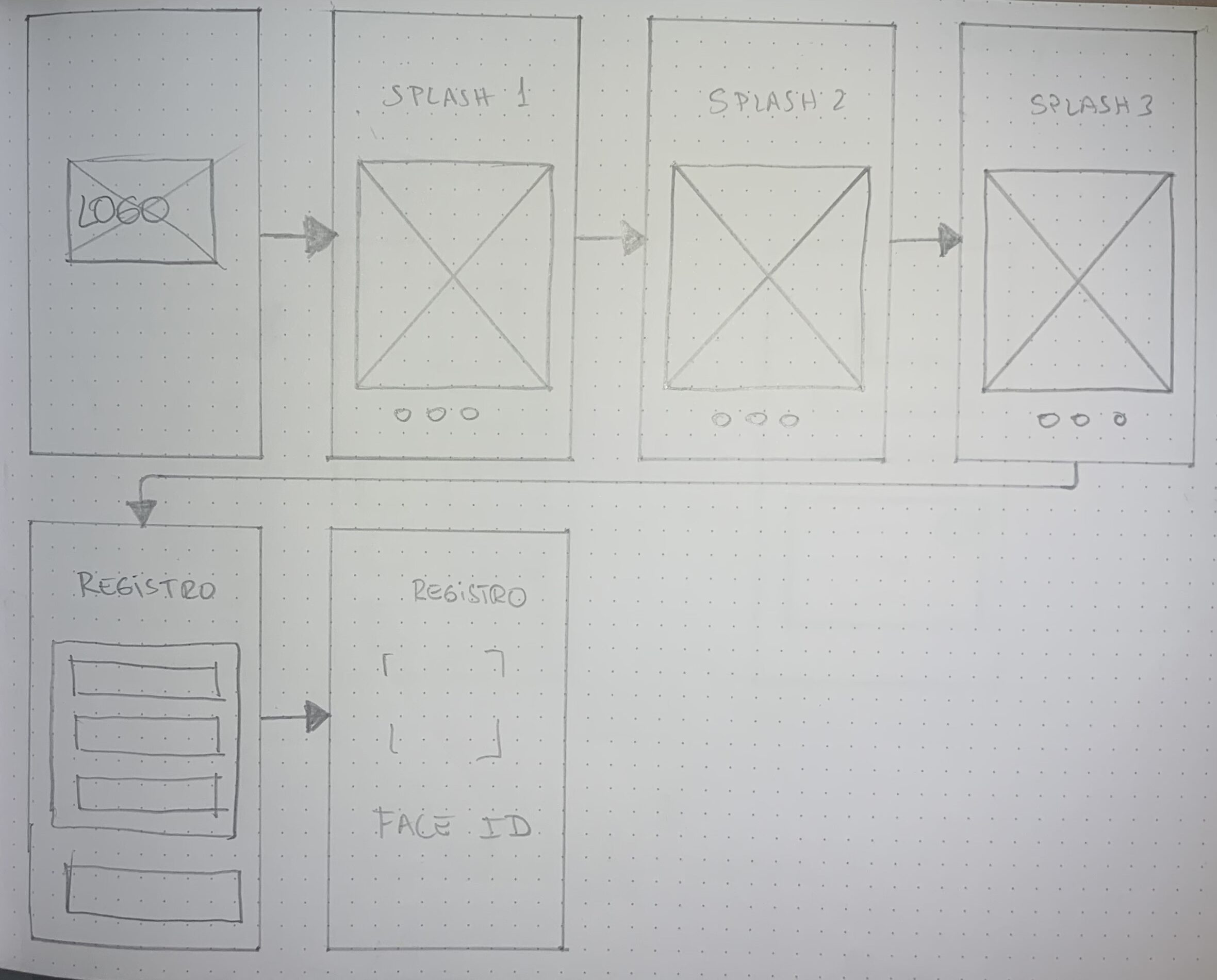
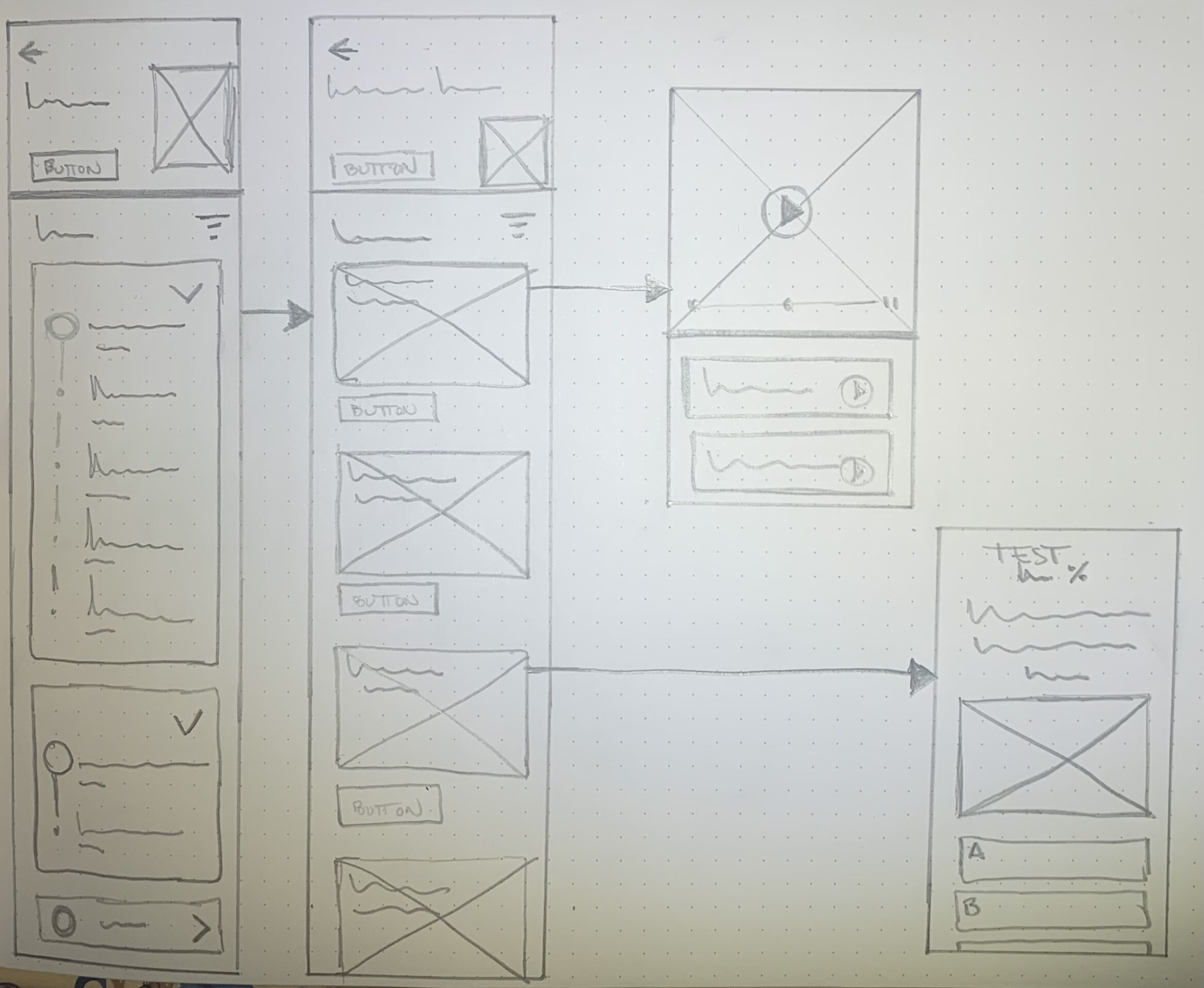
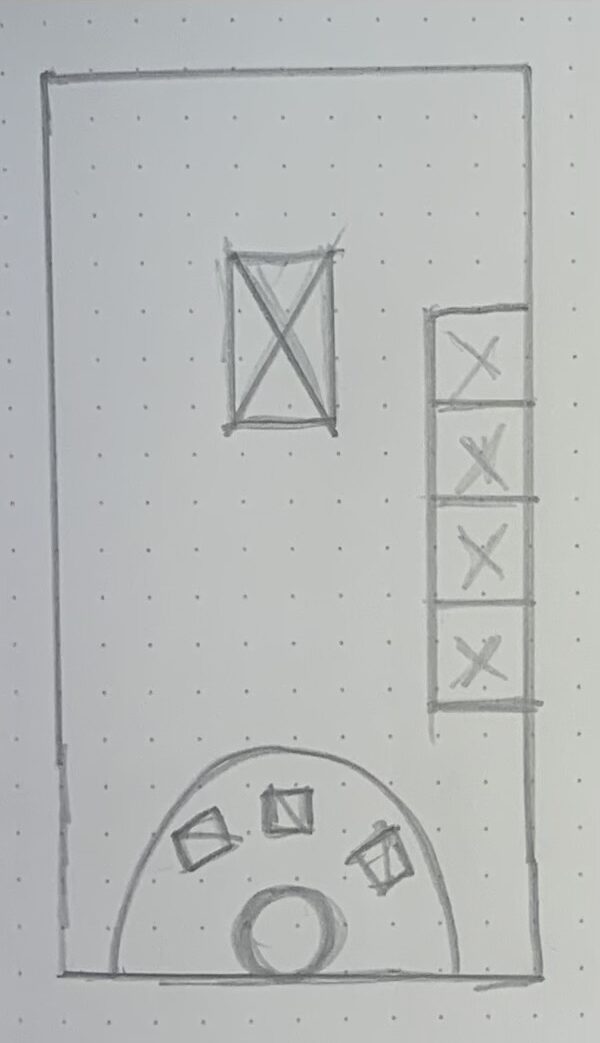
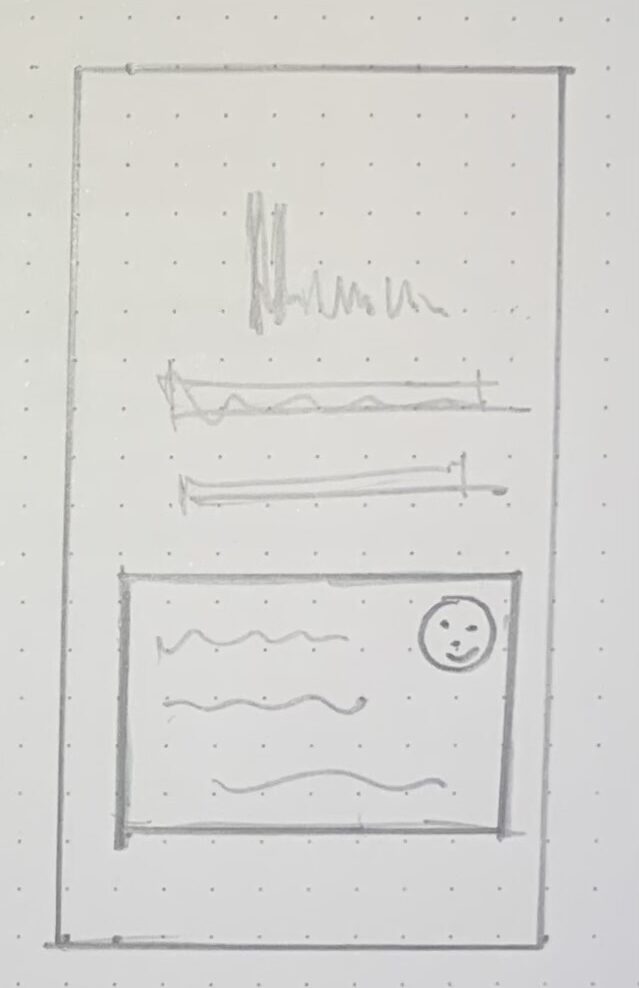
Siguiendo metodologías Lean, se realiza el Sketch para ahorrar tiempo, el papel nos permite testar, iterar y hacer cambios de forma rápida.
Pensemos en el sketch como el primer boceto que se realiza sobre el proyecto digital que queremos realizar.
Como el producto que se esta creando es una app, se realizará el sketch y seguidamente el prototipo en alta fidelidad, obviando el wireframe que está más pensado para productos de escritorio.
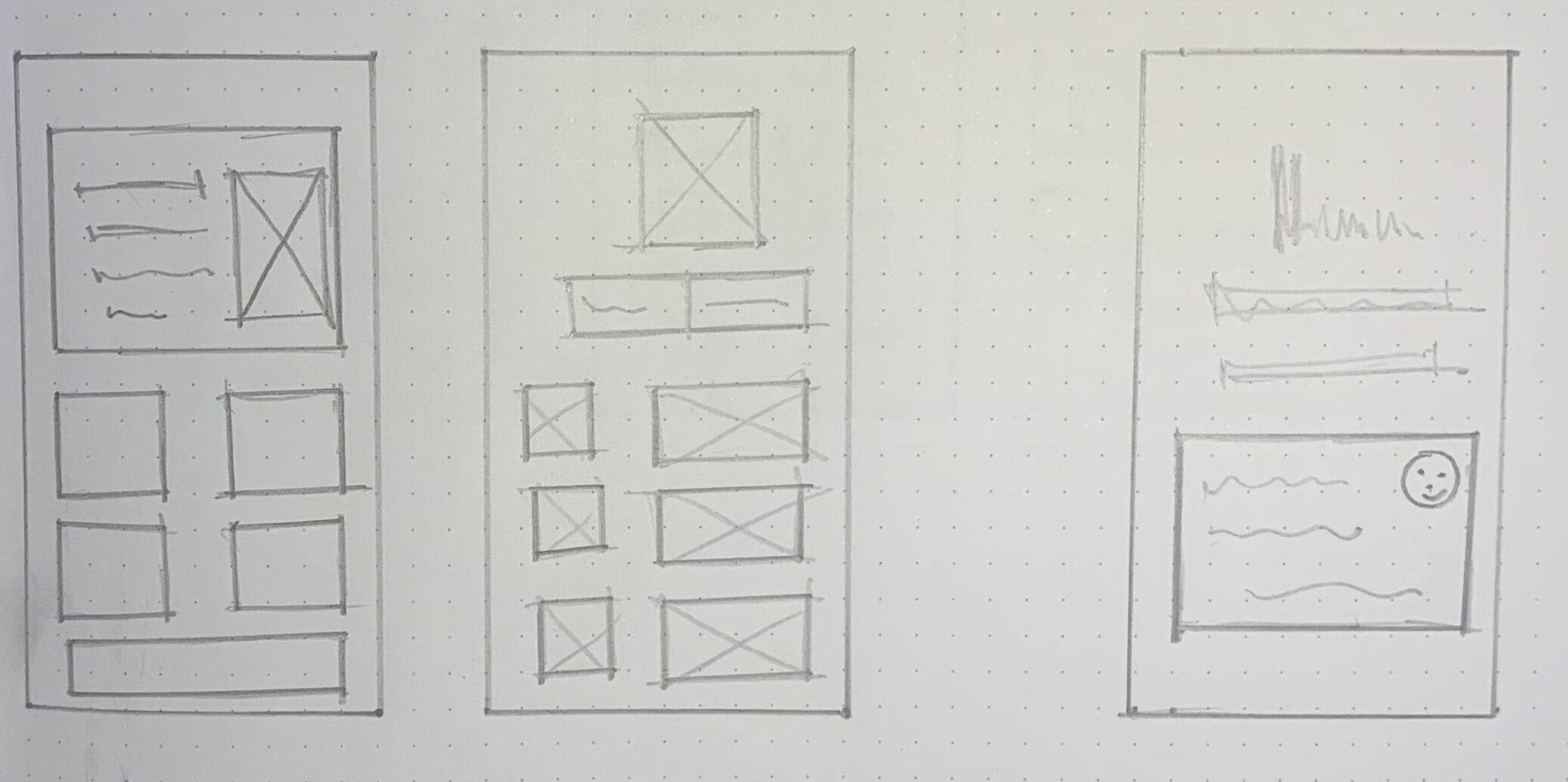
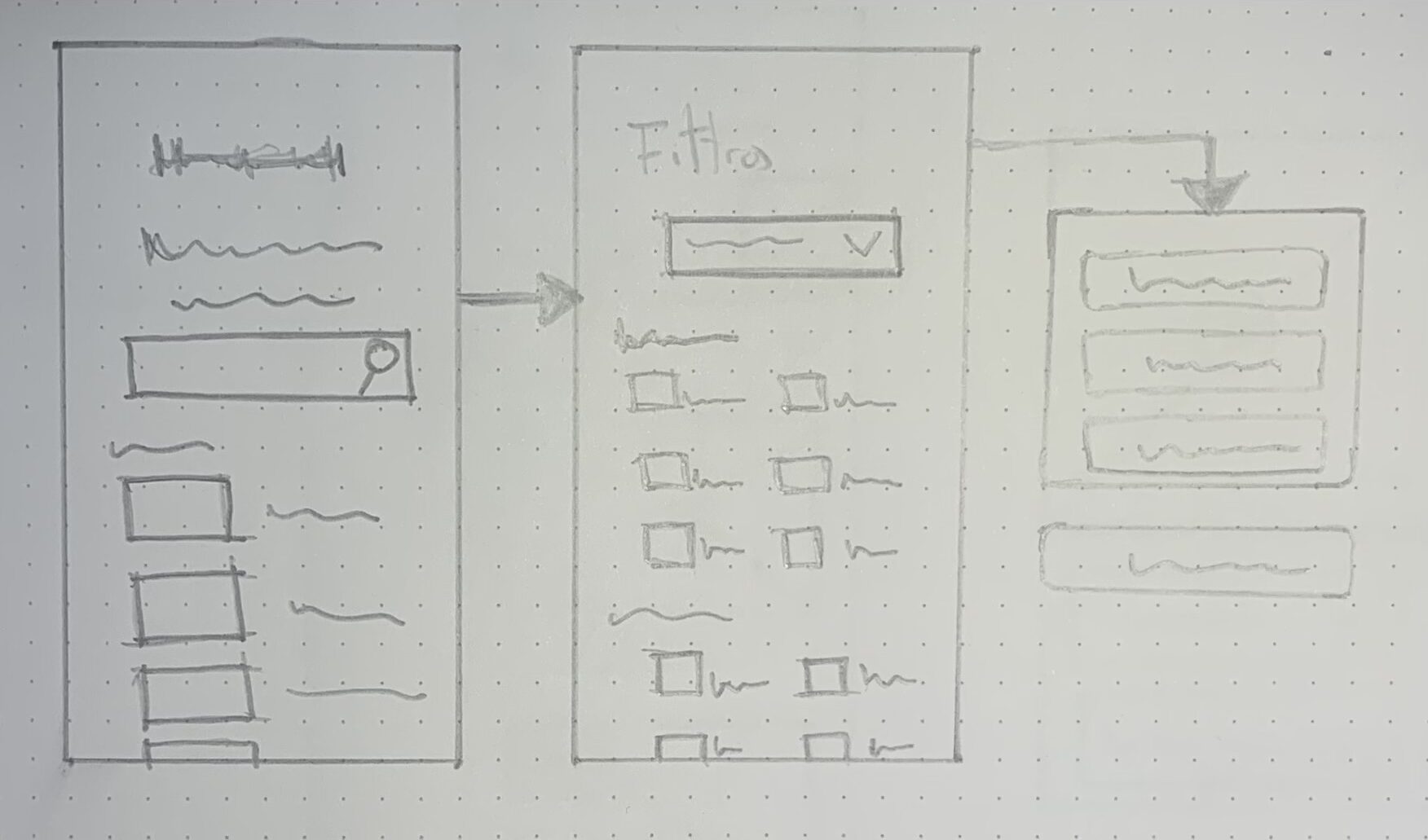
Sketch
Siguiendo metodologías Lean, se realiza el Sketch para ahorrar tiempo, el papel nos permite testar, iterar y hacer cambios de forma rápida.
Pensemos en el sketch como el primer boceto que se realiza sobre el proyecto digital que queremos realizar.
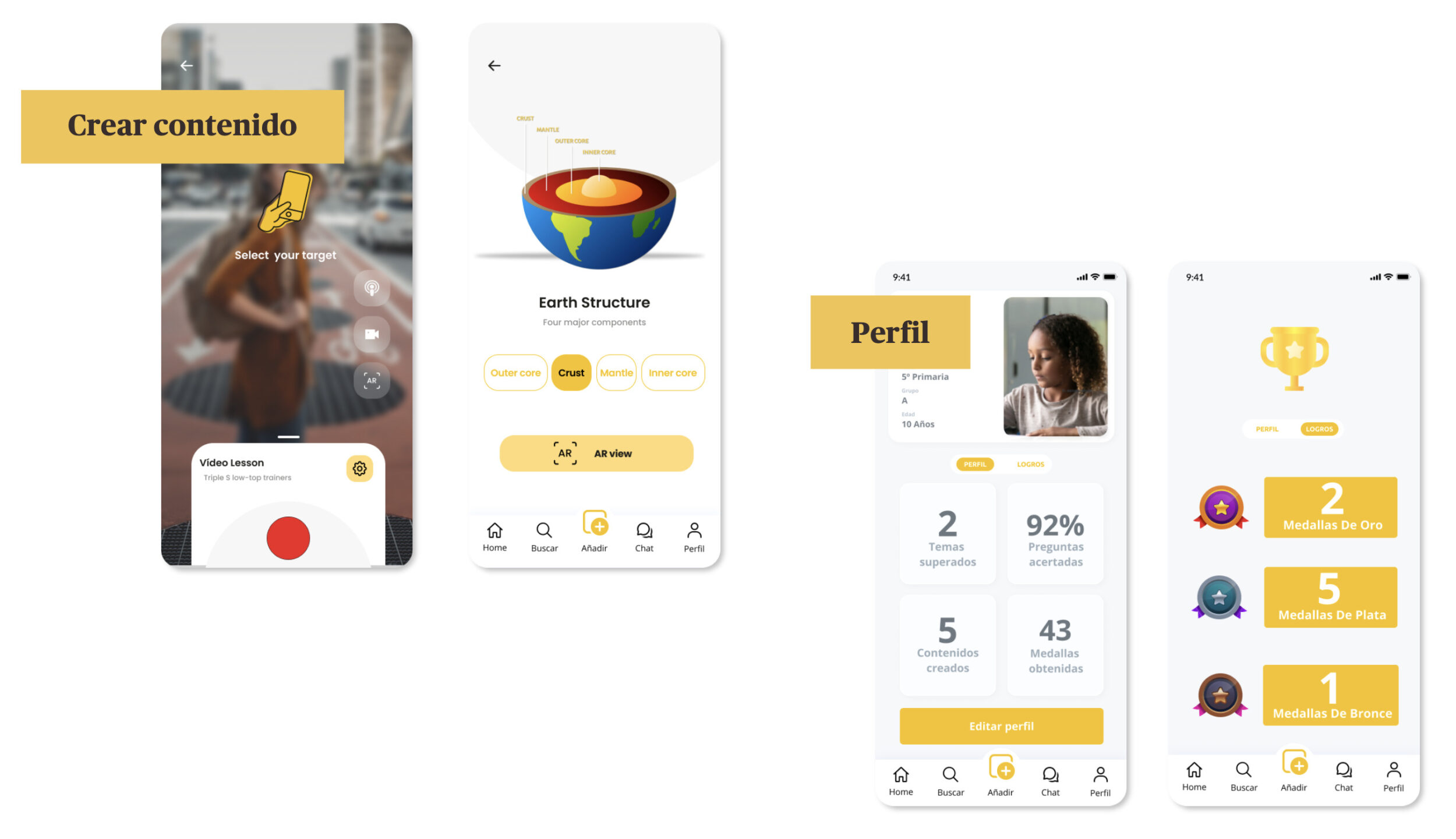
Prototipo
El prototipo es una representación de alto detalle sobre proyecto digital. Este producto es el paso previo al desarrollo y presentación final del proyecto. El prototipo sirve para identificar, a partir de pruebas de usuario (beta- tester), las dificultades del proyecto.