Idealista
Análisis Heurístico

Un análisis heurístico es un método de evaluación de la usabilidad sin usuarios, que sigue los criterios basados en el uso de un conjunto de reglas generales de usabilidad.
Jacob Nielsen y Don Norman fueron los autores de “The 10 Usability Heuristics for User Interface Design”, convirtiéndose estos 10 principios en un referente en el análisis de la usabilidad. Si bien es cierto que posteriormente se han ido modernizando y adaptando a los tiempos, los principios de Jacob Nielsen y Don Norman siguen siendo válidos para analizar la usabilidad de un producto.

El factor humano es muy importante para llevar a cabo un análisis heurístico exahustivo, por lo que entre 3 y 5 evaluadores es considerado un número óptimo. Aunque es posible que una sola persona pueda realizar un Análisis Heurístico, no es aconsejable. El análisis será más efectivo si hay varios evaluadores porque encontrarán y afrontarán diferentes problemas de usabilidad. Cada persona es única.
El alcance debe estar basado en los requisitos de negocio.
No sobrepasarse con los criterios de evaluación. Un máximo de 10 criterios a evaluar suele funcionar, mientras que si reducimos a un mínimo de 5 podríamos tener un análisis más profundo.
Establecer los criterios de gravedad en un máximo de 5 y un mínimo de 3, de forma que no compliquen en exceso los resultados pero que a la vez sean lo suficientemente concluyentes.
El informe debe ser detallado y muy visual de forma que se indiquen con claridad los puntos débiles y cómo abordarlos.
Criterios de evaluación para el estudio
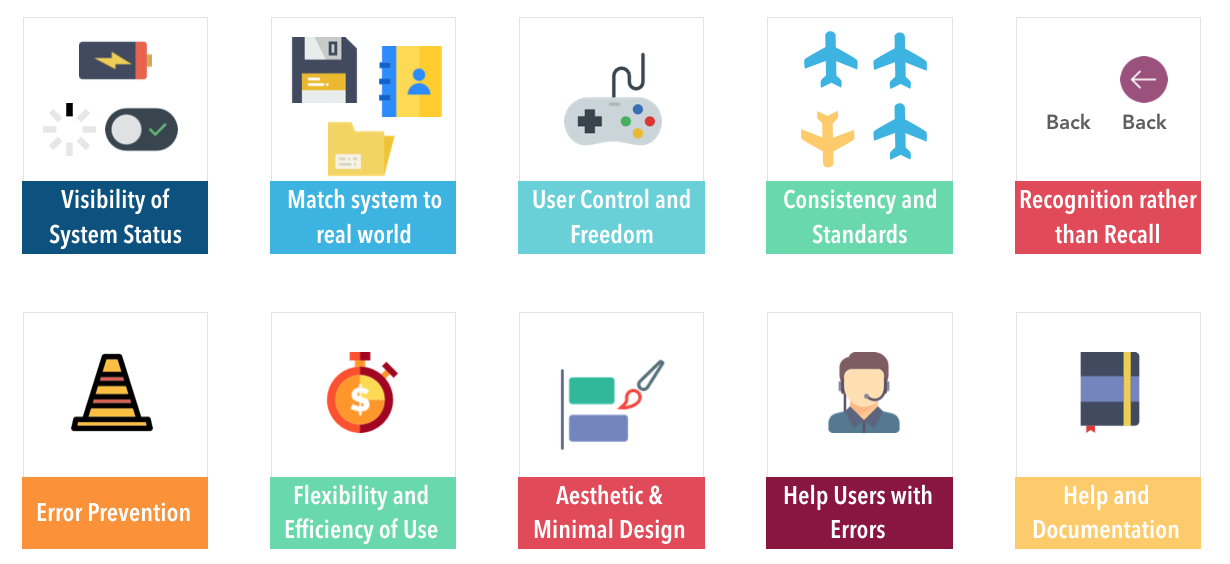
El criterio de evaluación, será recorrer cada uno de los 10 principios propuestos por Norman y Nielsen con la finalidad de ver si se aplican con efectividad en la web.
Métricas empleadas en el estudio
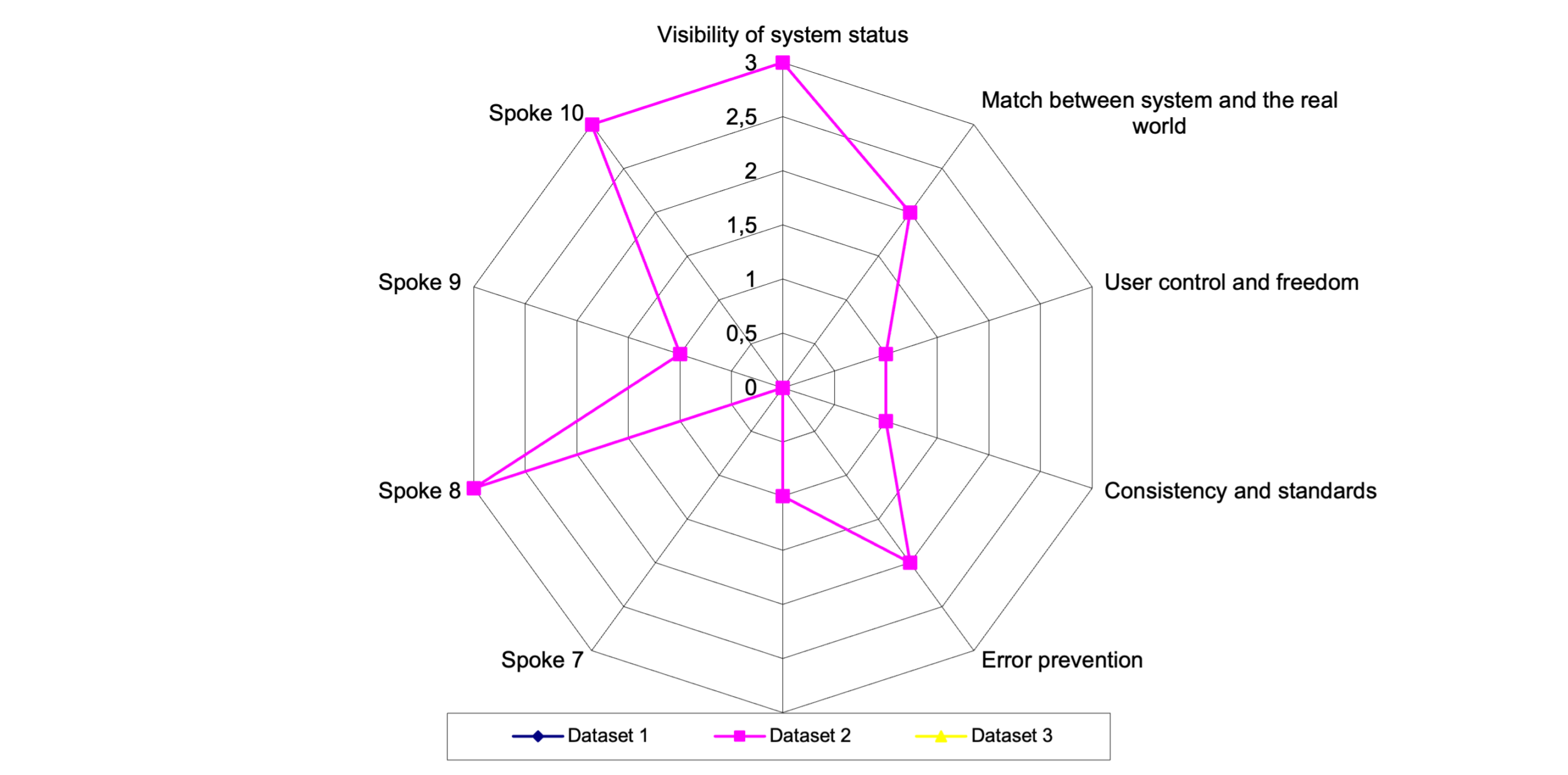
Se aplicarán 3 reglas por cada uno de los 10 principios heurísticos de usabilidad para el diseño de interfaces de usuario de Nielsen Norman Group, obteniendo como resultado una tabla con los siguientes criterios:

Caso práctico - Idealista
PRINCIPIO 1. Visibilidad del estado del sistema
1.1 ¿El usuario tiene conocimiento en todo momento de su ubicación en la navegación por el Site?
El usuario siempre debe estar al tanto de dónde se encuentra durante toda su navegación por el sitio web.
En el caso de Idealista, es simple, al tratarse de una web que únicamente muestra inmuebles, su jerarquía no es profunda ni muy ancha por lo que siempre se tiene la percepción de saber dónde se está.
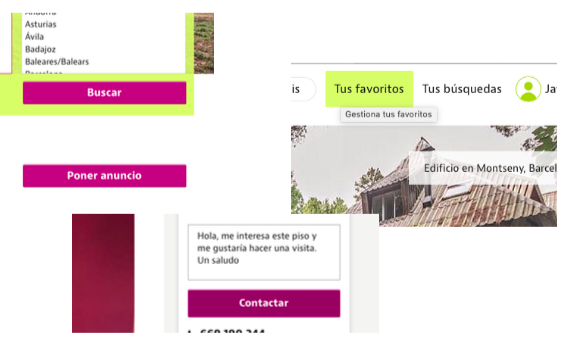
En cualquier punto de la web tenemos constancia de la ubicación dónde se está, también se encuentra siempre presente el logo corporativo para volver a la Home.
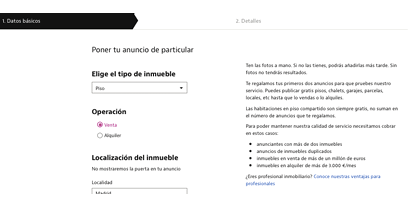
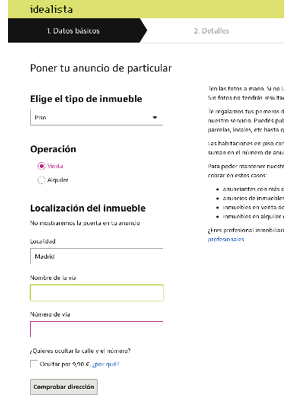
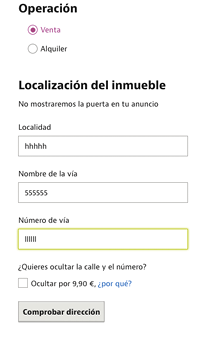
Además, Idealista no tiene proceso de compra, que suele ser uno de los puntos negros en este aspecto. Por contra, el proceso para poner un anuncio si que muestra claramente el proceso a seguir y en qué punto nos encontramos (aunque hay que rellenar demasiados campos, pero eso se tratará en otro punto).


1.2. ¿Se notifica al usuario sobre los cambios en su viaje de usuario?
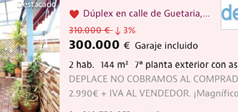
El sistema avisa cuando un inmueble marcado como favorito cambia de precio o se da de baja. También avisa cuando tienes mensajes nuevos.


1.3. ¿El usuario es consciente de los factores que pueden incidir significativamente en su experiencia?
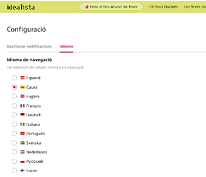
El idioma seleccionado para la navegación e interacción no aparece claramente visible en las cabeceras de las páginas (permitiendo cambiarlo fácilmente). Hay que ir a la configuración de usuario / Idioma y ahí seleccionarlo o realizar un scroll inmenso entre mucho contenido irrelevante (etiquetas textuales/links) para encontrar el cambio de idioma en el footer y escorado a la derecha.
Es cierto que una vez seleccionado el idioma cambia sin problemas.



PRINCIPIO 2. Adecuación entre el sistema y el mundo real.
2.1. ¿Se reconocen con facilidad los elementos de la interfaz de usuario y los mensajes de interacción?
Existen pocos iconos que indiquen la finalidad de un menú o botón, tan solo aparece el de cuenta de usuario y el de “pon tu anuncio” (los cuales cumplen bien con su función), pero se hecha mucho en falta el uso de mas iconos identificativos y menos etiquetas textuales y links.
Hay un exceso superlativo de links que producen desbordamiento cognitivo. Esto ocurre desde la mitad del body en adelante incluyendo el footer.


2.2. ¿La experiencia en línea se asemeja a cómo sería la experiencia fuera de línea?
“Si la experiencia digital se asemeja a cómo se harían esas operaciones en la vida real, dicha experiencia será mas placentera.”
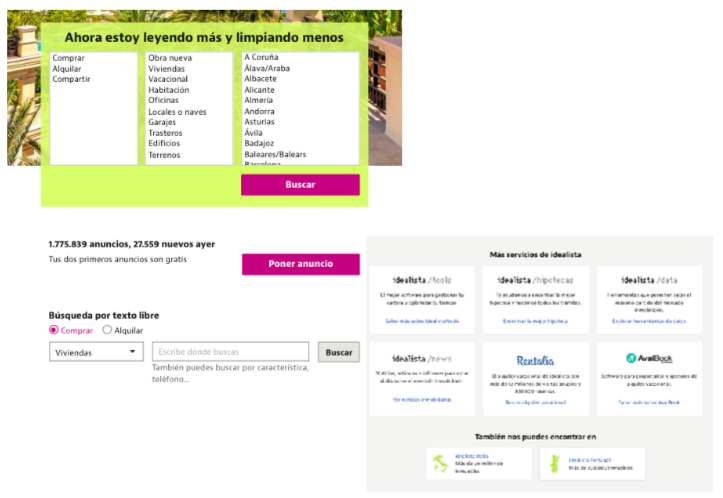
La metáfora visual con la chincheta de “pon tu anuncio” es muy buena, pero desafortunadamente el proceso posterior a pinchar no se asemeja para nada a como se haría en el mundo real (en un tablón)



PRINCIPIO 3. Libertad y control por parte del usuario.
3.1. ¿Puede el usuario salir de todos los estados, como pop-ups y multimedia? ¿Es el estado de salida consistente y claro?
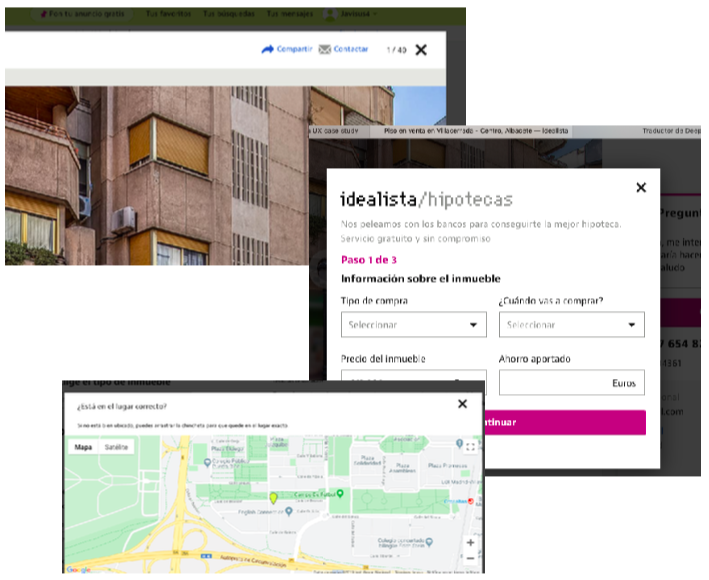
Las fotos, y videos de los inmuebles tienen una vista de pantalla grande de la que se puede salir sin problemas a través de la típica X que además es bien visible. También dispone de los iconos < y > para pasar de foto.
Las pocas ventanas emergentes que tiene la web disponen de un icono de cierre en la esquina superior derecha para descartar la ventana emergente y su estilo trata de ser consistente.


3.2. ¿El usuario puede utilizar las distintas secciones del sitio web sin necesidad de registrarse?
Para realizar búsquedas simples de inmueble no es necesario estar registrado pero en cuanto quieres publicar un anuncio o utilizar funcionalidades más avanzadas como podría ser tus favoritos, tus búsquedas o tus mensajes es requerido el Log In.
Para contactar a un comprador solo pide mail y teléfono, no es requerimiento estar logeado

3.3. ¿Tiene el usuario control sobre su información personal?
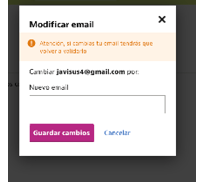
Se tiene control del Perfil de usuario y los datos de acceso permitiendo realizar modificaciones de Nombre, Mail y contraseña. También permite darse de baja del servicio con facilidad.



PRINCIPIO 4. Consistencia y estándares.
4.1. ¿Existe un estándar de diseño para todas las llamadas a la acción (CTA) en el sitio web?
Los botones deben ser categorizados por colores según su importancia.
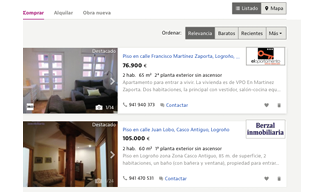
En Idealista, parece que hay un estándar de diseño para las llamadas a la acción puesto que la mayoría de botones tienen el mismo diseño, el problema es que los botones deben ser categorizados por colores según su importancia cosa que no se está aplicando en esta web.


4.2. ¿Existe un estándar de diseño consistente para los formularios?
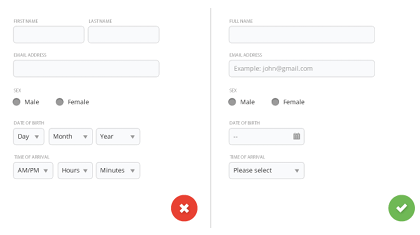
Todos los formularios tienen el mismo estilo:
gris cuando no están seleccionados, malva cuando se pasa el puntero por encima y verde cuando están seleccionados. Por otro lado, ningún campo de entrada contiene iconos asociados, sería conveniente que los tuviera.


4.3. ¿Existe una norma de diseño consistente para los encabezamientos?
En principio los encabezados de la pagina principal o Home parecen consistentes, aunque la verdad es que la organización y el contenido dejan mucho que desear. Creo que son consistentes en cuanto a tamaño se refiere pero no en lo que a organización.
En páginas interiores aunque hay consistencia de tamaños no existe una buena relación en el peso de los mismos.


PRINCIPIO 5. Prevención de errores.
5.1. ¿Existen restricciones para evitar que el usuario cometa errores?
La verdad es que esta web no tiene muchos sitios donde se pueda meter información con la consiguiente probabilidad de introducir datos erróneos, pero en los pocos sitios donde se pueden introducir datos, si existen mecanismos de control.


5.2. ¿El usuario es guiado con el fin de prevenir errores?
Efectivamente, los formularios presentan pautas que guían a los usuarios con el tipo de datos a introducir y la consecución del formulario.


5.3. ¿El usuario tiene flexibilidad a la hora de introducir la información?
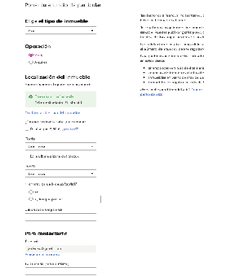
Estamos ante el típico caso de formulario que solicita tanta información que abruma al usuario.
Por ejemplo el proceso de poner el anuncio de un piso en venta pide muchos datos y no autorrellena ninguno salvo la dirección de mail.


PRINCIPIO 6. Reconocimiento antes que recuerdo.
6.1. ¿Se ofrece al usuario una lista de “visto recientemente”?
No existe un apartado o lista de artículos vistos recientemente, tan sólo tiene la opción de guardar manualmente una búsqueda realizada.

6.2. ¿Se personaliza el contenido mostrado al usuario dependiendo de sus acciones y búsquedas anteriores?
Esta web no personaliza la experiencia de usuario, por lo que no “aprende” de nuestros gustos y por lo tanto no nos muestra contenido afín a nuestras preferencias.

6.3. ¿Se le presentan al usuario elementos de navegación que reducen la carga cognitiva y ayudan a recordar?
El principio de reconocimiento y recuerdo se basa en la cantidad de esfuerzo que un usuario necesita emplear para recordar un concepto.
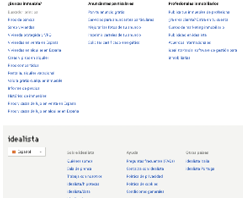
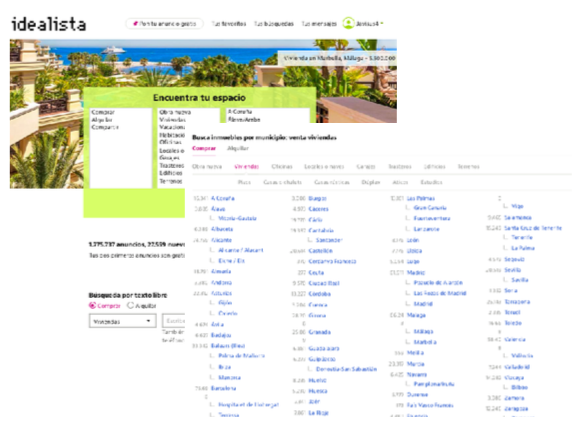
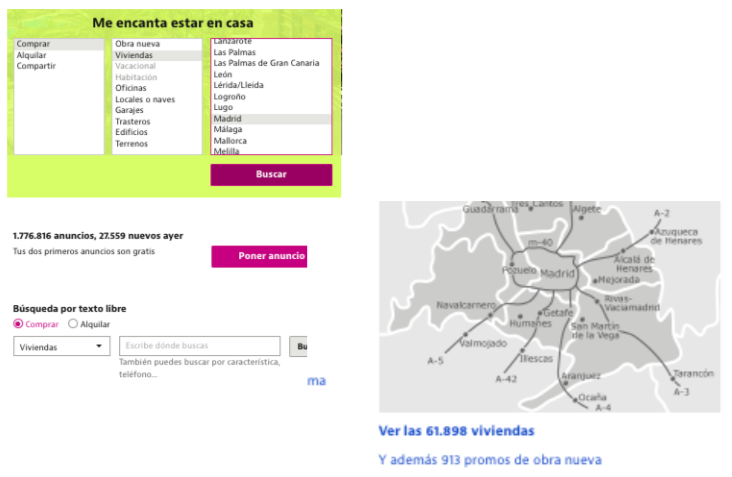
La parte superior de la web no tiene excesivas etiquetas de navegación y las que tiene están bien definidas. Otra cosa es la mitad inferior de la web que es un desastre de hyperlinks que no ayudan para nada a recordar y además producen fatiga visual.
Al igual que en la búsqueda por mapa, la metáfora para realizar la búsqueda (mapa) es bastante acertada, la cantidad de links en la parte derecha que duplican la información es un desastre.


El principio de reconocimiento y recuerdo se basa en la cantidad de esfuerzo que un usuario necesita emplear para recordar un concepto.
La parte superior de la web no tiene excesivas etiquetas de navegación y las que tiene están bien definidas. Otra cosa es la mitad inferior de la web que es un desastre de hyperlinks que no ayudan para nada a recordar y además producen fatiga visual.
Al igual que en la búsqueda por mapa, la metáfora para realizar la búsqueda (mapa) es bastante acertada, la cantidad de links en la parte derecha que duplican la información es un desastre.
PRINCIPIO 7. Flexibilidad y eficiencia de uso.
7.1. ¿Se le presentan al usuario atajos para llegar a las metas finales?
7.2. ¿Puede el usuario adaptar las acciones frecuentes?
7.3.¿Se presenta al usuario información ambiental para acciones rápidas?

PRINCIPIO 8. Diseño estático y minimalista.
8.1. ¿Es el diseño de la interfaz de usuario simple y fácil de entender?
El diseño estético de la web Idealista es un desastre, trata de ser minimalista y aportar metáforas visuales, pero luego está sobrecargado de hyperlinks que destrozan el equilibrio estético. La mitad inferior del Site y el footer provocan desbordamiento cognitivo y fatiga visual.
La web sí utiliza un color de acento para información importante, el problemas es que se utiliza el mismo color de acento para todas las informaciones importantes independientemente de su tipología.
La parte de “Más servicios” no cumple tampoco bien visualmente con su cometido puesto que todo lo que se oferta parece lo mismo, da la impresión de que son huecos para anuncios que no se han comprado.
Tiene poca presencia el buscador que queda relegado en segundo plano a la búsqueda manual.


8.2. ¿El usuario tiene claro qué significan todos los iconos y por qué se incluyen en el diseño?
La web consta de poquísimos iconos, los cuales, si están bien elegidos son esenciales para una óptima experiencia de usuario. Exceso de etiquetas sin iconos.

8.3. ¿Son todos los formularios fáciles de entender y fáciles de rellenar?
Los formularios son demasiado largos, pequeños ajustes tales como dividir partes del formulario añadiendo subtítulos, añadir funciones de autorrelleno etc. pueden mejorar la legibilidad.


PRINCIPIO 9. Ayuda a los usuarios a reconocer, diagnosticar y recuperarse de los errores.
9.1. Cuando el usuario introduce datos incorrectos en un formulario ¿se le presenta algún mensaje de error?
Los campos de formulario no realizan comprobación del contenido introducido de forma automática, además se pueden introducir letras cuando el campo pide un número y viceversa.
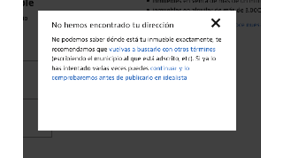
Lo que se ofrece si se pide posteriormente a rellenar el formulario e pulsar en un botón de comprobación de dirección.
Sería conveniente que los campos del formulario hicieran la comprobación de los datos introducidos automáticamente.


9.2. ¿Se presentan al usuario mensajes de error legibles por el ser humano que ofrecen información útil sobre cómo rectificar el problema?
En los formularios, todos los campos de entrada carecen de descripciones útiles sobre cómo rectificar el problema. Al tratar de validar la información introducida con el botón de comprobar dirección, si aparece un mensaje de error. Desde mi punto de vista creo que no está nien resulto este problema.

9.3. ¿Se le presentan al usuario mensajes de error educados que no lo culpan por el error?
El único mensajes de error que he encontrado si trata de ser descriptivo y amable.


PRINCIPIO 10. Ayuda y documentación.
10.1. ¿Se le presentan al usuario de una forma clara y concisa los pasos a seguir para utilizar el producto de una forma satisfactoria?
La verdad es que realizar una búsqueda de inmueble en la web de Idealista es bastante sencillo, el buscador te guía paso a paso para seleccionar el tipo de operación, la ciudad, la zona…
Para mi gusto debería de ser más sencillo y habría que dar más visibilidad al buscador que a la búsqueda por pasos y en la zona de búsqueda por mapa eliminar los link textuales.


10.2. ¿Tiene el usuario acceso a documentación con temas relevantes para ayudar a alcanzar su objetivo?
La zona de ayuda se puede encontrar en el Footer de la web y es del tipo FAQ. No es de las mejores y actuales formas de presentar la ayuda pero es mínimamente funcional.


10.3. ¿Se presentan al usuario otros canales de comunicación para solicitar ayuda para alcanzar su objetivo?
El usuario tiene la opción de contactar con Idealista a través de otros canales, tanto online como offline.