SportEmotions
Estudio y Rediseño de la web de eventos SportEmotions aplicando la metodología Design Thinking.
SportEmotions es un servicio online de reserva y compra de entradas para eventos deportivos y musicales cuyo target se centra en eventos celebrados en territorio nacional, aunque también se dan cobertura a los principales eventos internacionales.
En SportEmotions puedes comparar precios, servicios y tipos de eventos y elegir el que mejor se adapte a tus necesidades.
SportEmotions es una start-up española.
El Reto
El reto fue rediseñar por completo la experiencia de usuario de Sportemotions y dotarla de una estética moderna y funcional consiguiendo que destacara visualmente del resto de la competencia.
Por último, se puso especial atención en crear una experiencia de compra fácil y gratificante.
Mi Rol
Product Designer de la agencia nobody knoUX.
Herramientas


Benchmarking
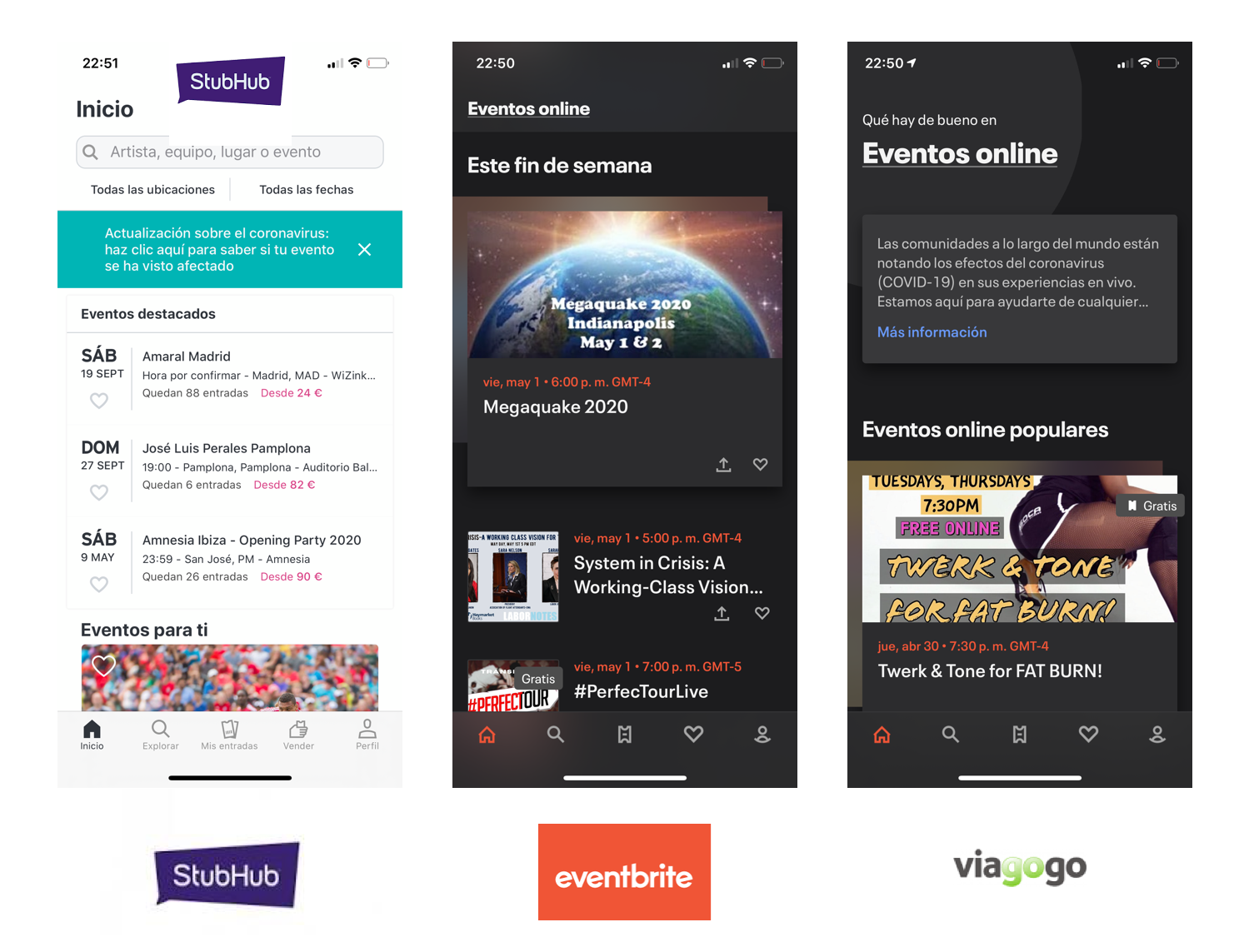
La investigación comenzó con el análisis de UI, UX, flujo de usuarios, AI y características clave de algunos de los principales competidores del sector, también se analizaron las buenas prácticas utilizadas por plataformas similares pero de distintos sectores.
No entraré en los detalles en profundidad del estudio de la competencia porque quiero mantener el foco en la investigación llevada a acabo para Sportemotions.
Los principales competidores de los que se han extraído buenas practicas han sido:

Proceso
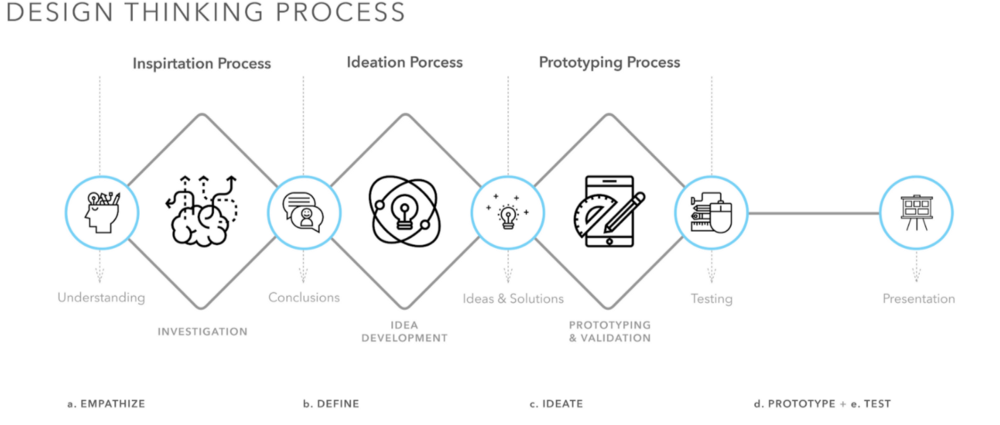
Como todo proceso de UX/UI se empieza con la investigación, siguiendo con las cinco fases de la metodología Design Thinking: Empatizar, Definir, Idear, Prototipar y Testar…

Escenarios
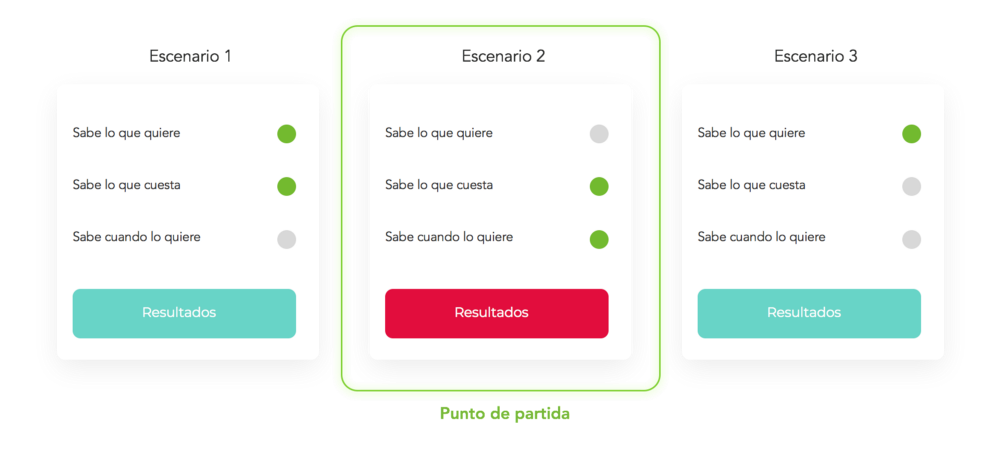
Dentro de los múltiples escenarios que podríamos manejar en la creación del nuevo producto, existen 3 casos clave que deberíamos tener en cuenta para su proceso de creación.
.

En esta ocasión planteamos que el caso más acertado para desarrollar el nuevo producto es el escenario dos.
El cliente no sabe lo que quiere, pero sabe cuándo lo quiere, y cuánto le cuesta (o lo que se quiere gastar).
Mantenemos esta hipótesis porque creemos que es el planteamiento más acertado para el caso de Sportemotions.
El resto de escenarios no debemos obviarlos, simplemente trasladar el mejor escenario en el producto…
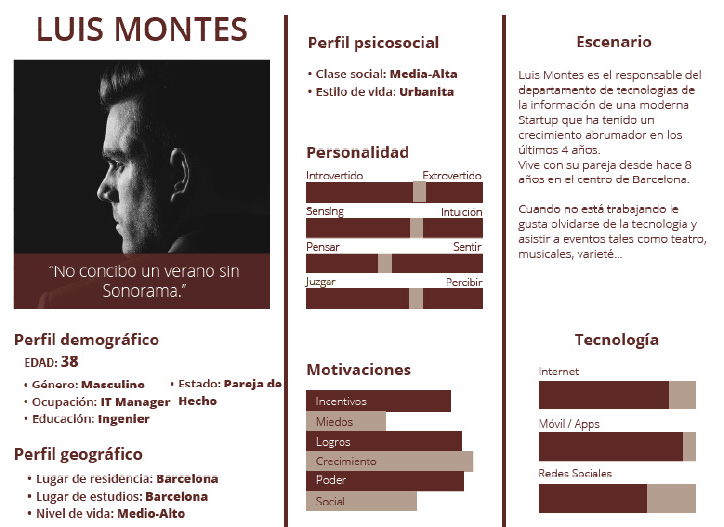
Personas
Para tener una idea más clara de lo que pudiera ser el producto y teniendo en cuenta el potencial público al que va dirigida la web de Sportemotions, se crean 3 user personas.



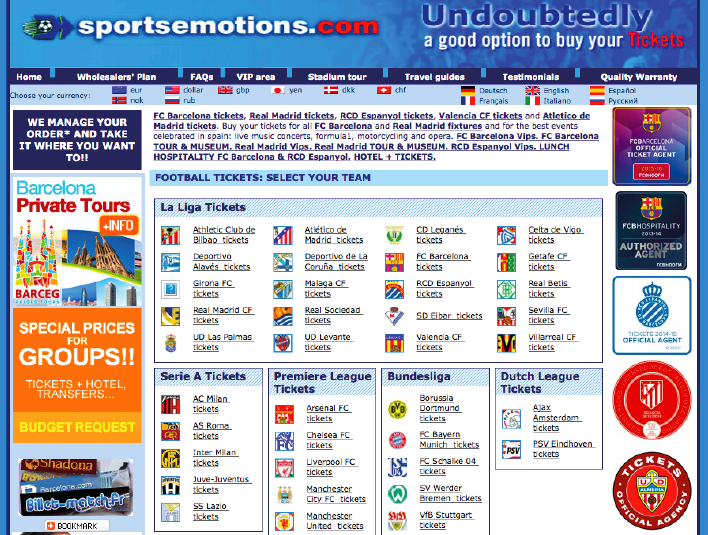
Estado actual de Sportemotions

La Arquitectura de la Información, la Usabilidad y el Diseño actual de Sportemotion están desfasados y presentas muchos problemas a nivel producto y UX, tales como:
- Arquitectura de la Información. Errores graves de Identidad, Contenido, Navegación, Etiquetas, Gráficos Web, Búsquedas, Feedback, Utilidad y Multidispositivo. “Arquitecture for the World Wide Web de Morville & Rosenfeld”.
- Diseño desfasado con exceso de elementos y etiquetas
- Mala usabilidad y findability.
Problemas
Los usuarios aportan buenos consejos que han puesto de relieve cuestiones relevantes a la usabilidad y las funcionalidades.
Se clasifican las quejas en 4 categorías:
- Propuesta valor
- ¿Qué puedo pedir?
- Proceso más personalizado
- Proceso de compra
Soluciones
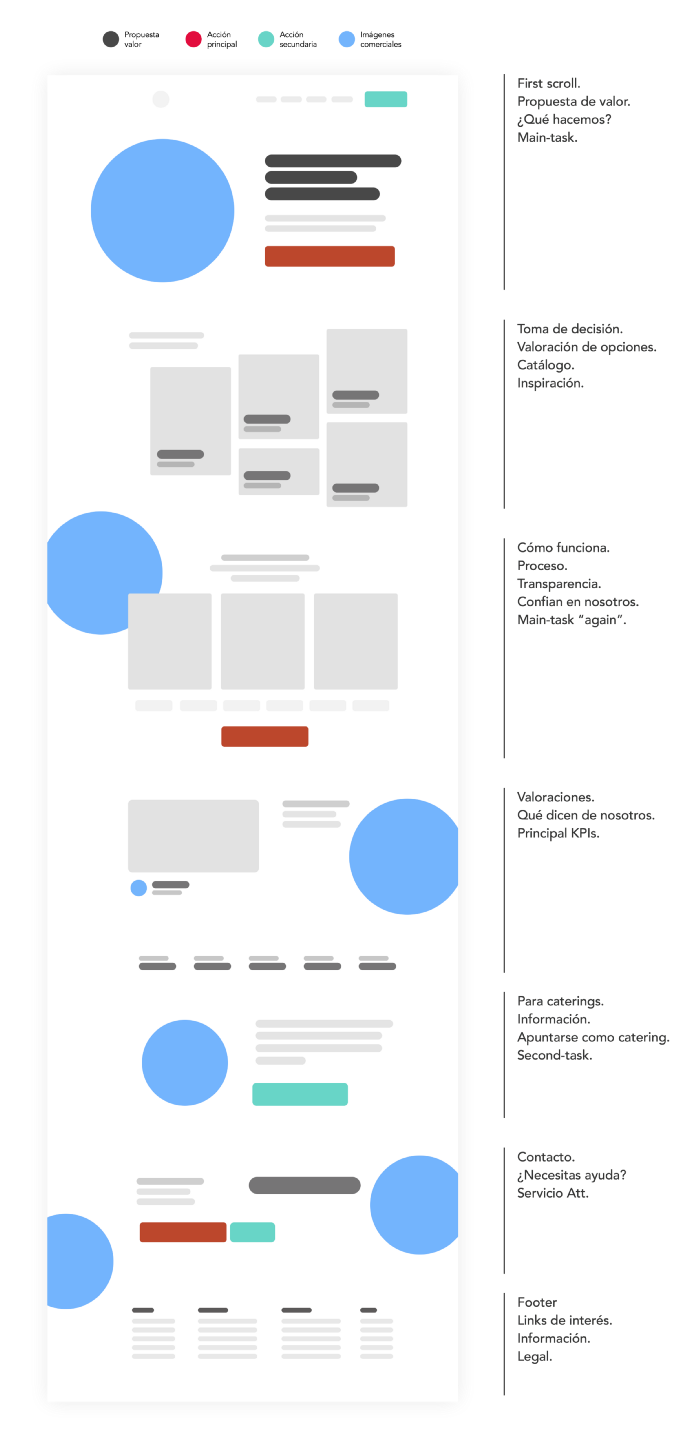
Se empieza a contemplar las diferentes opciones y soluciones para estos problemas y se comienza con el proceso de wireframing.

Prototipo
Llegado a este punto, es el momento de encargarnos de la UI, se definirá la identidad y personalidad del producto y marca, sin dejar de lado lo mas importante, la usabilidad.
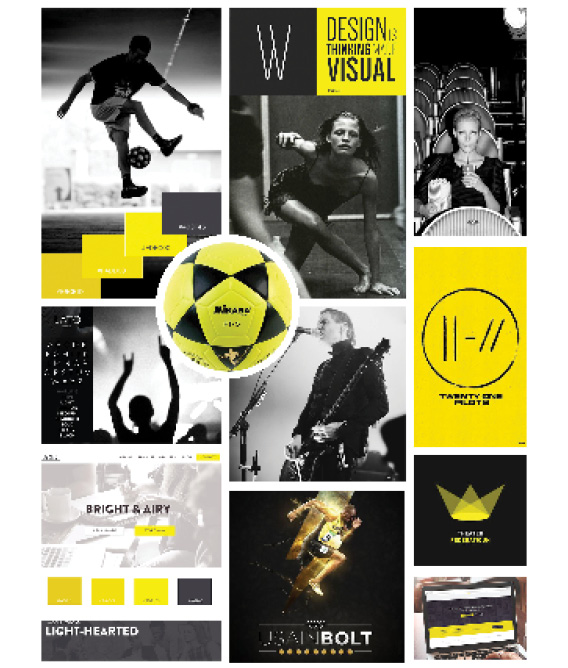
Se crea un Moodboard como fuente de inspiración a la vez que de documento de referencia. El moodboard es creado en base a los atributos de marca y es dónde se empiezan a definir colores, formas, texturas, tipografía, iconografía…

Atributos: Adrenalina, Competitividad, Comparar, Reservar, Calidad.
En el moodboard se aprecia la tipografía, el contraste entre negro, grises y el color de accento, el uso de las imágenes en blanco y negro, la apariencia “dark” tan utilizada últimamente en las interfaces.
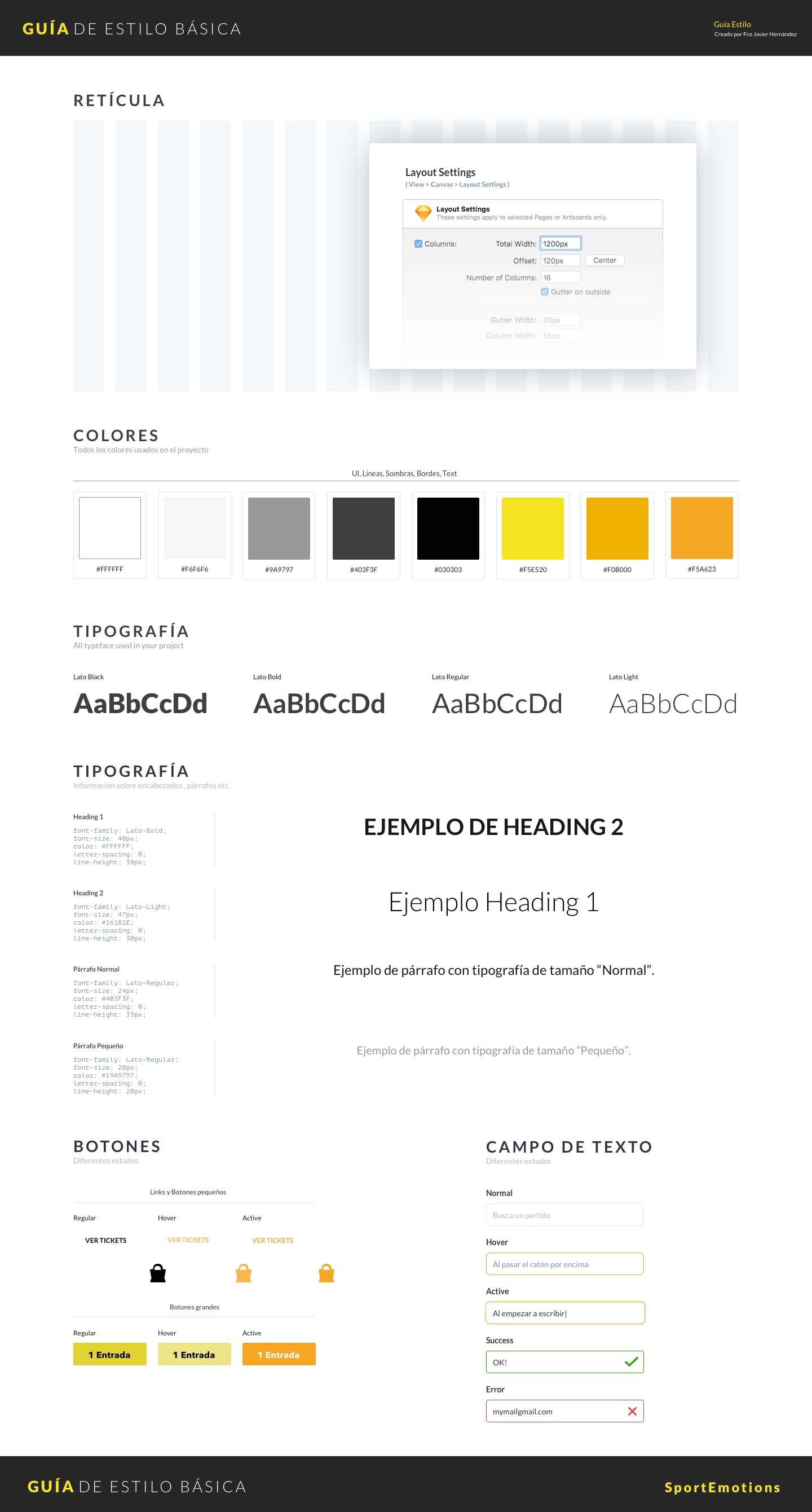
Una vez tenemos el moodboard, se pasa a montar la estructura de colores, tipografía, tamaños, retícula, botones… teniendo total libertad creativa.
Guía de Estilo

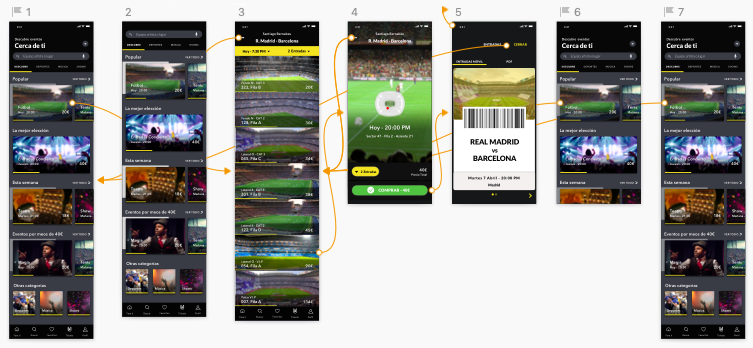
Una vez planteados escenarios, personas, wireframes, moodboard, colores y tipografía, se pasa al prototipo de alta fidelidad, manteniendo la estructura arriba citada.
Prototipo Interactivo